楽天アフィリエイトの広告タグを、記事中に中央寄りに設置したいとき時の方法をご紹介します。
楽天アフィリの広告タグを挿入したら、<div align=”center”></div>のコードで挟んであげます。
しかし、毎回この中央寄せのコードを入力するのは手間ですよね。
そこで、中央寄せのコードをクリック1つで挿入できる、ショートカットボタンが作れます。
初心者さんでもプラグイン「AddQuicktag」で簡単に作れちゃいますので心配入りません。
また、楽天の広告の外枠が大きくて余白ができてしまう時の解決方法も解説しますね。
楽天アフィリの広告を中央寄せにする方法・プラグイン「AddQuicktag」を導入
まずは、プラグイン「AddQuicktag」をワードプレスにインストールします。

「プラグイン」→「新規追加」→「AddQuicktag」と検索
「今すぐインストール」をクリック→「有効化」

有効化できたら、「設定」をクリックします。

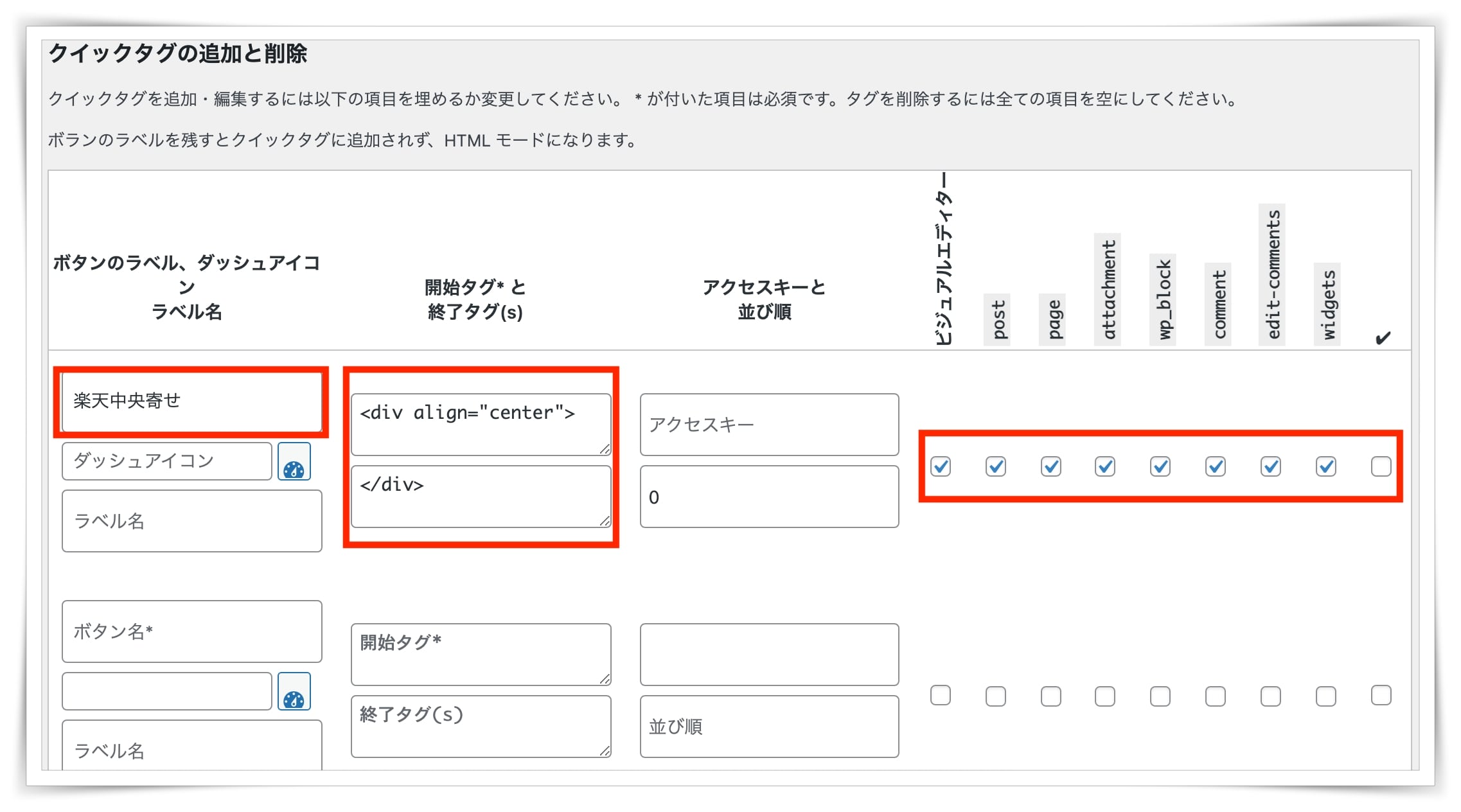
クイックタグの追加と削除エリアで、広告が真ん中の中央寄せになるコードのショートカットボタンを作ります。
下記の3箇所に入力していきます。
- ボタン名:ショートカットのわかりやすい名前
- 開始タグ:<div align=”center”>
- 終了タグ:</div>
そして、横にあるチェックボックス全てにチェックを入れたら「変更を保存」をクリック。

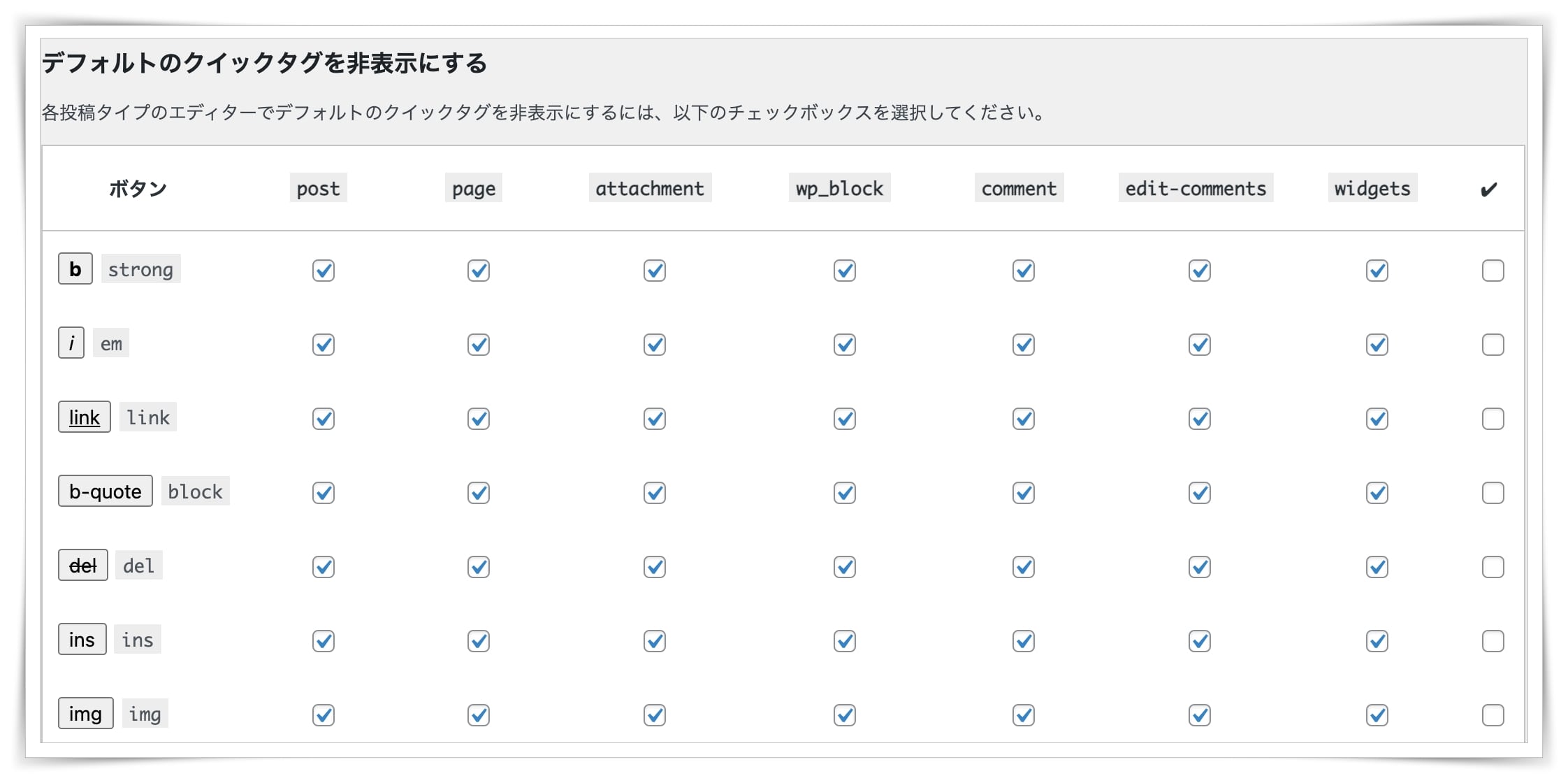
最後に「AddQuicktag」には、元々色々なコードが登録されています。
ワードプレスのテーマによっては、既存でコードボタンがある場合がありますので、重複しているものは不要なので、非表示にしておきましょう。
よくわからないとい人は、全て非表示にして、
楽天アフィリのショートカットボタンだけが表示されるようにすると、わかりやすいです。
「デフォルトのクイックタグを非表示にする」エリアで、非表示にしたいコードの横のチェックボタンを全てチェックします。
これで、広告を真ん中に寄せる為の、中央寄せのショートカットボタンが作れました。
楽天アフィリエイトの広告を中央寄せにするショートカットボタンの使い方
では続いて、記事内に楽天アフィリの広告を挿入した後に、どのようにショートカットボタンを使うのかを解説します。

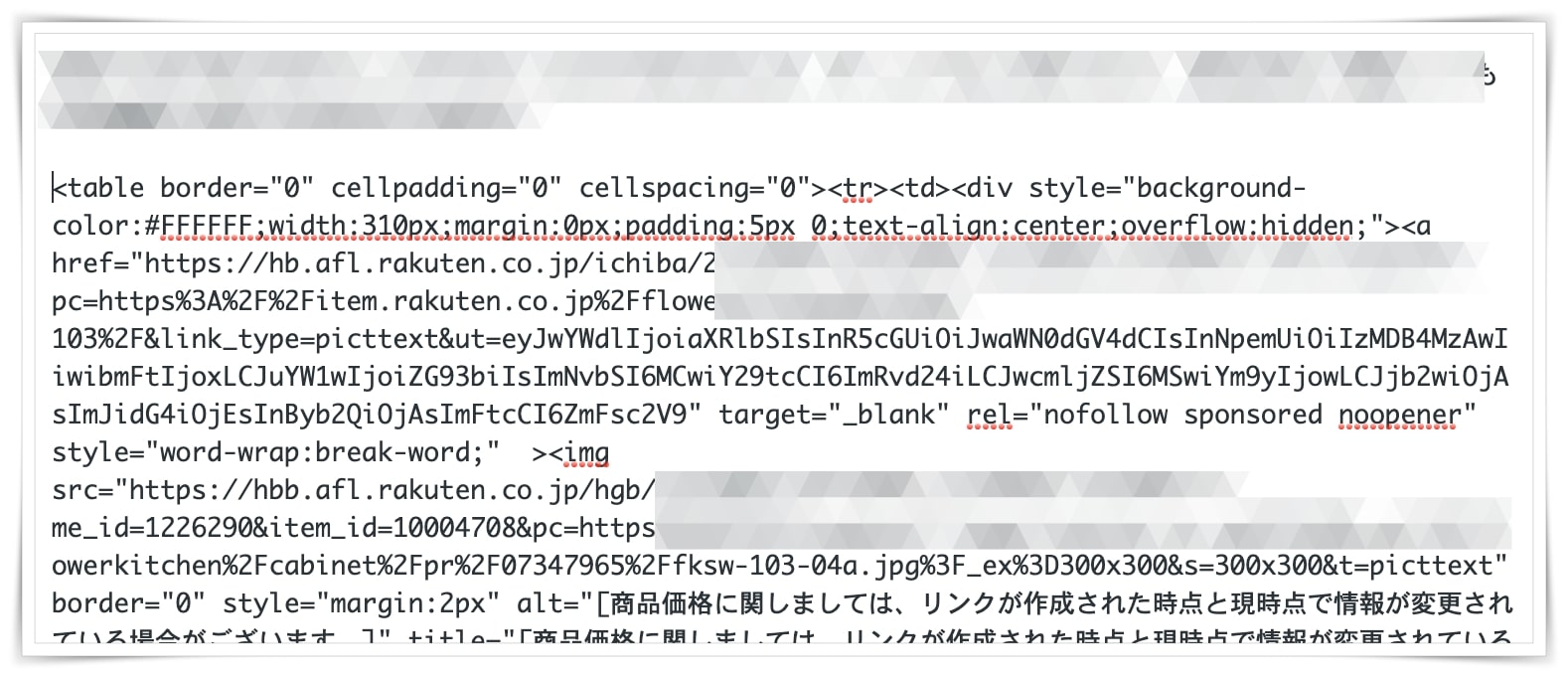
楽天アフィリの広告を挿入したいところに、「テキスト エディタ」画面で広告タグを貼り付けます。

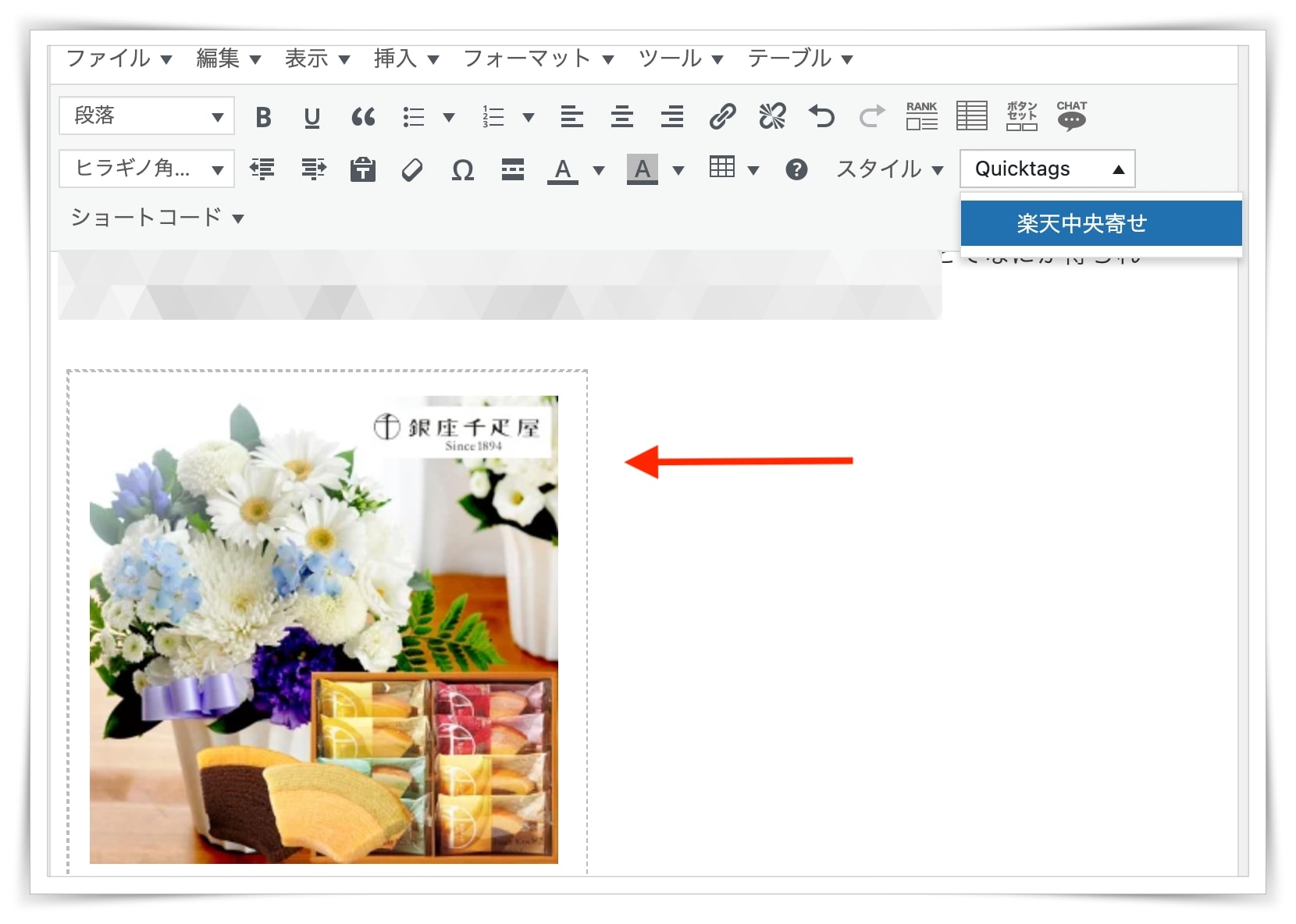
「ビジュアル」画面で見てみると、広告の周りに枠が表示されています。
広告は左寄せ。右が側が余白の状態です。
画面右側の外枠にカーソルを当てて、クリックしたまま左へ持っていきます。

広告ギリギリまで移動することができます。
これで外枠の調整が終わりました。
では、広告を中央寄せにしていきましょう。

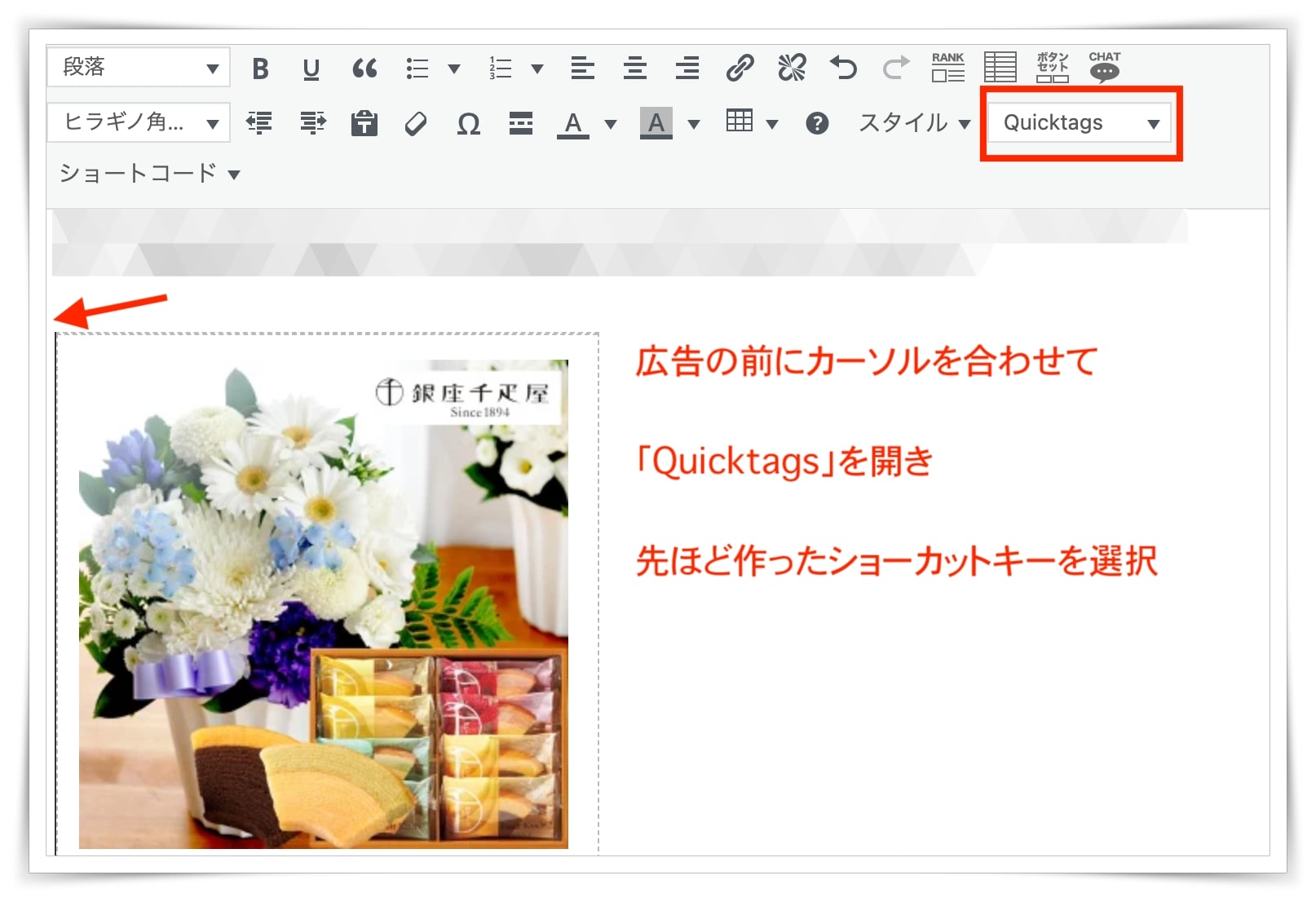
楽天アフィリの広告の前にカーソルを合わせます。
次に、ツールが並んでいるところに「Quicktags」というのが表示されています。
これが、先ほど作成したショートカットボタンです。
「Quicktags」を開いて、ショートカットボタンをクリックします。

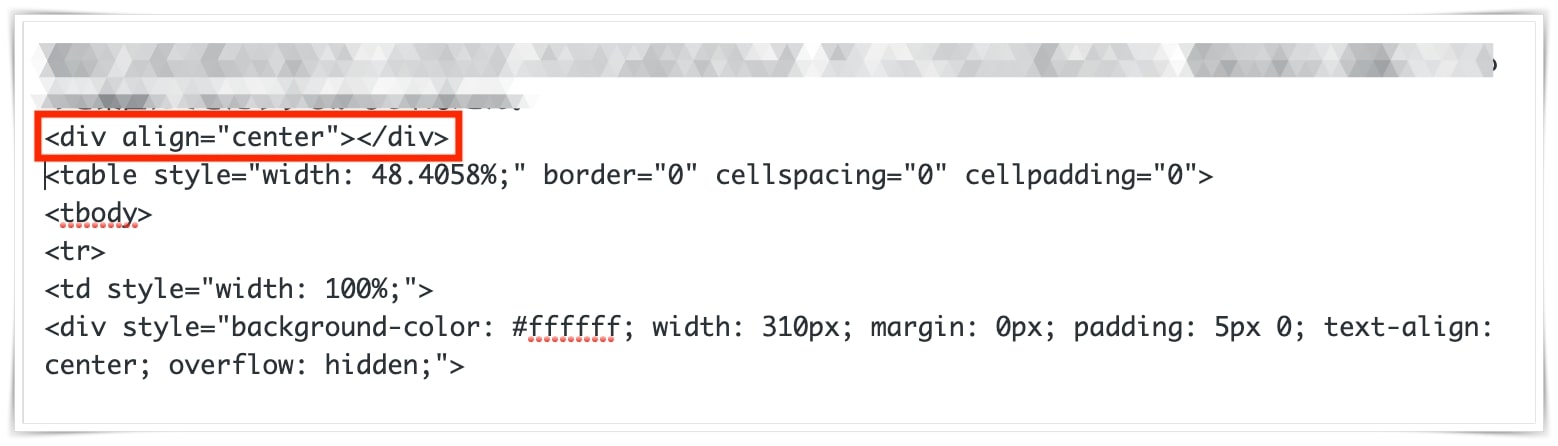
すると、<div align=”center”></div>が挿入されています。

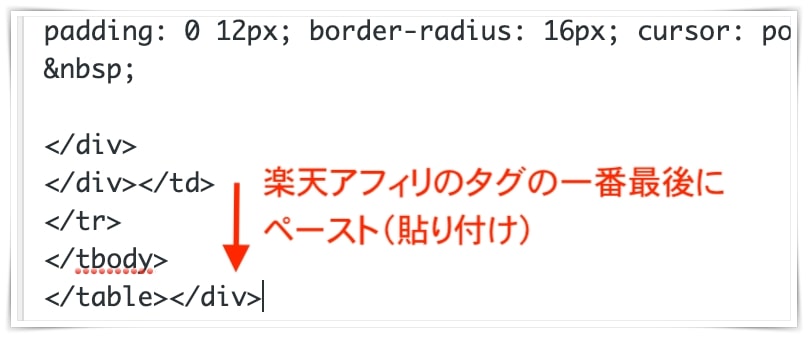
</div>をカットして、楽天アフィリの広告の一番後ろに貼り付けます。
<div align=”center”>楽天アフィリの広告タグ</div>
という形になるようにします。

これで、中央寄せの設定が完了です。
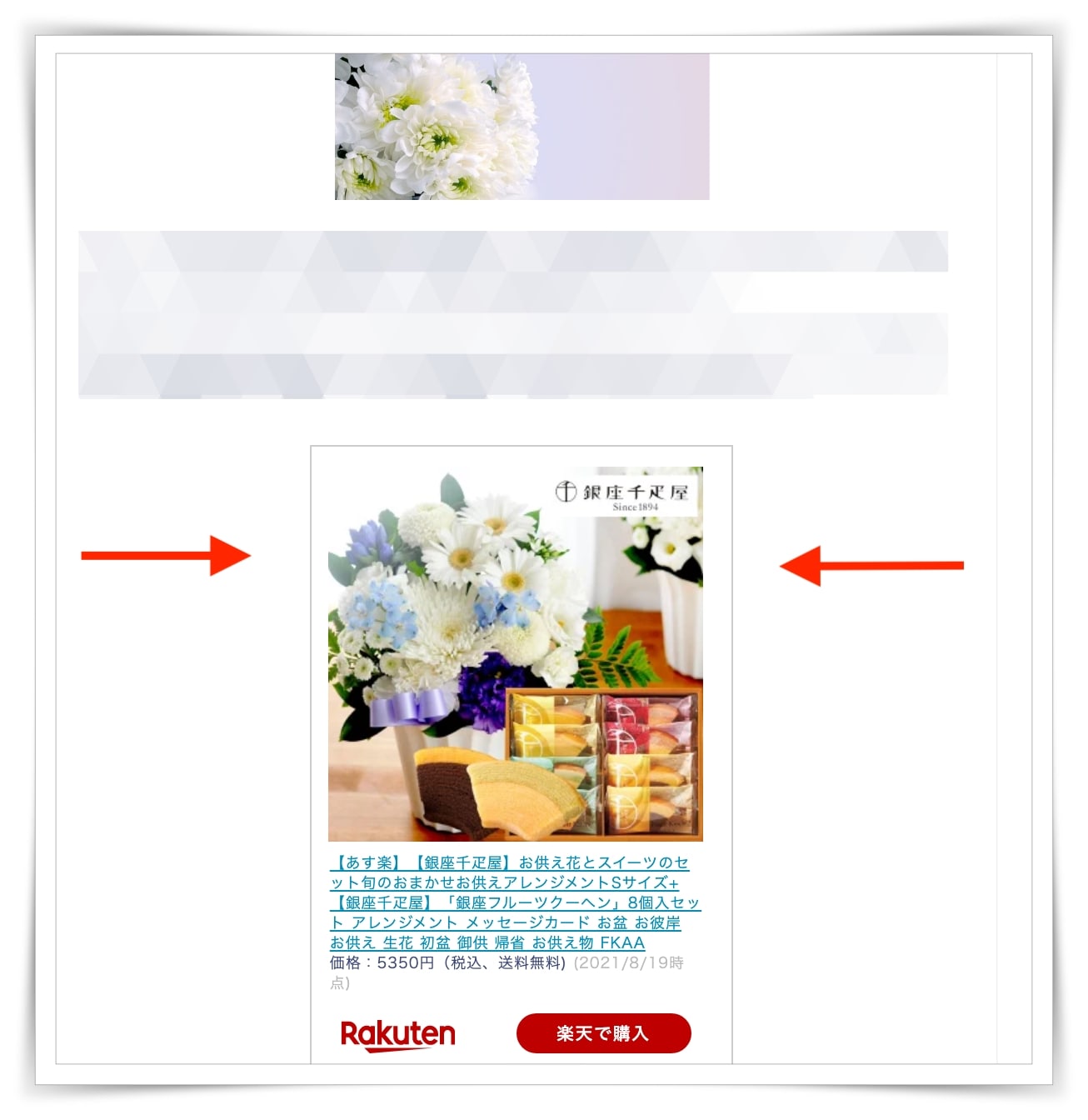
「ビジュアル」画面で、確認してみましょう。

広告が真ん中に来ていればOKです。
または、広告タグを貼り付ける前に
先に「中央寄せ」をクリックして
<div align=”center”></div>
を挿入してから
<div align=”center”>間のここにカーソルを合わせて</div>
<div align=”center”>ここに楽天広告のタグを貼り付け</div>
でもOKです。
最後に広告の枠を狭めてくださいね。
読者さんに読みやすい記事を作成するためには、画像や広告を中央に寄せると、画面をスクロールした時に視線の一定になります。
これが、視線が右へ行ったり、左へ行ったりしてしまう構造ですと、疲れてしまったり、離脱されてしまう原因にもなります。
クリック率や離脱率に関係してきますので、中央寄せのショートカットボタンで解消してくださいね。