WordPressにお問い合わせフォームを作成できるプラグインContact Form 7の設定方法

Googleの規定に沿って、健全なサイト作りには「お問い合わせフォーム」が不可欠です。
WordPressで、簡単に「お問い合わせフォーム」を作成できる便利なプラグイン「Contact Form 7」の設置方法をご紹介します。
Contact Form 7の設置方法
WordPressのダッシュボードの「プラグイン」から、「新規追加」をクリックします。
検索窓に、「Contact Form 7」と入力。

「いますぐインストール」をクリックし、「有効化」にします。

ダッシュボードに戻ると、「お問い合わせ」」という項目ができています。
その中より「コンタクトフォーム」をクリックしてください。

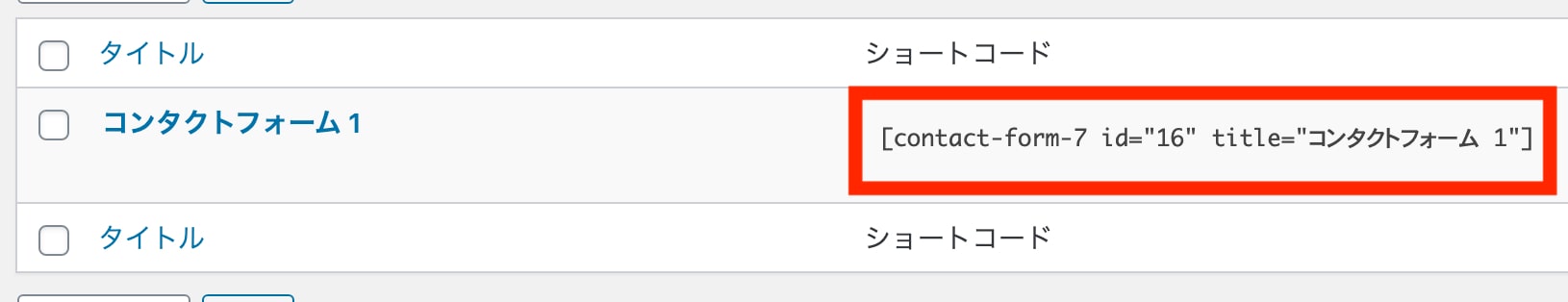
「コンタクトフォーム1」の、「ショートコード」の部分をコピーします。
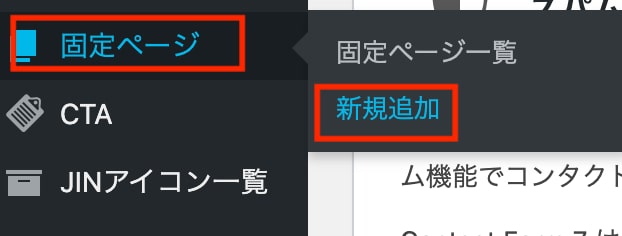
続いて、ダッシュボードの「固定ページ」より「新規追加」をクリックしてください。

固定ページの新規作成画面が開きます。
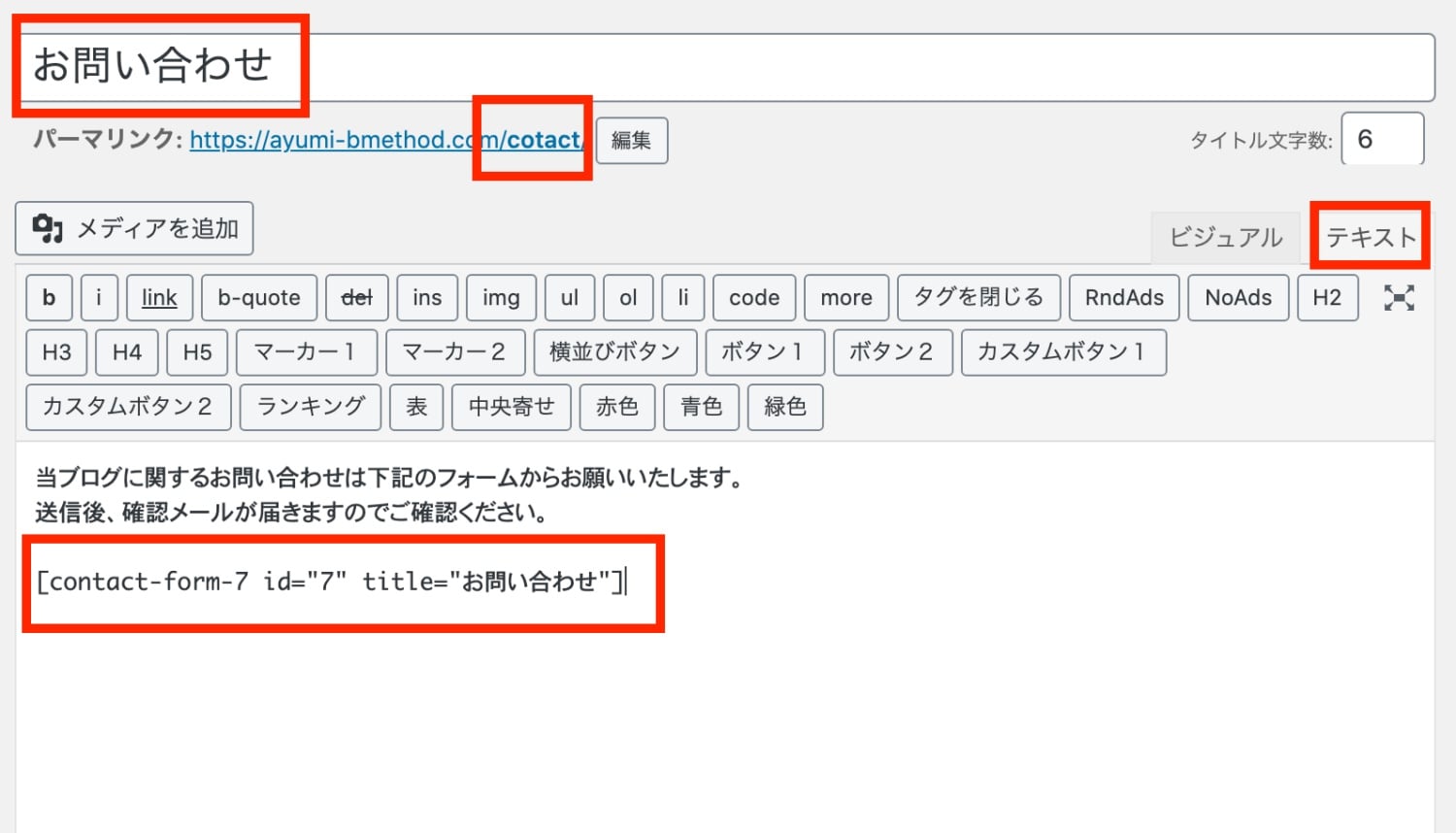
プラグイン「Classic Editor」を使用した場合の設定方法

- タイトルを入力(お問い合わせ、contactなど)してエンターキー
- パーマリンクを編集(contactなど)
- テキストエディタを開く
- コピーしたショートコードを貼り付ける
入力が完了したら、「公開」をクリックして完了です。
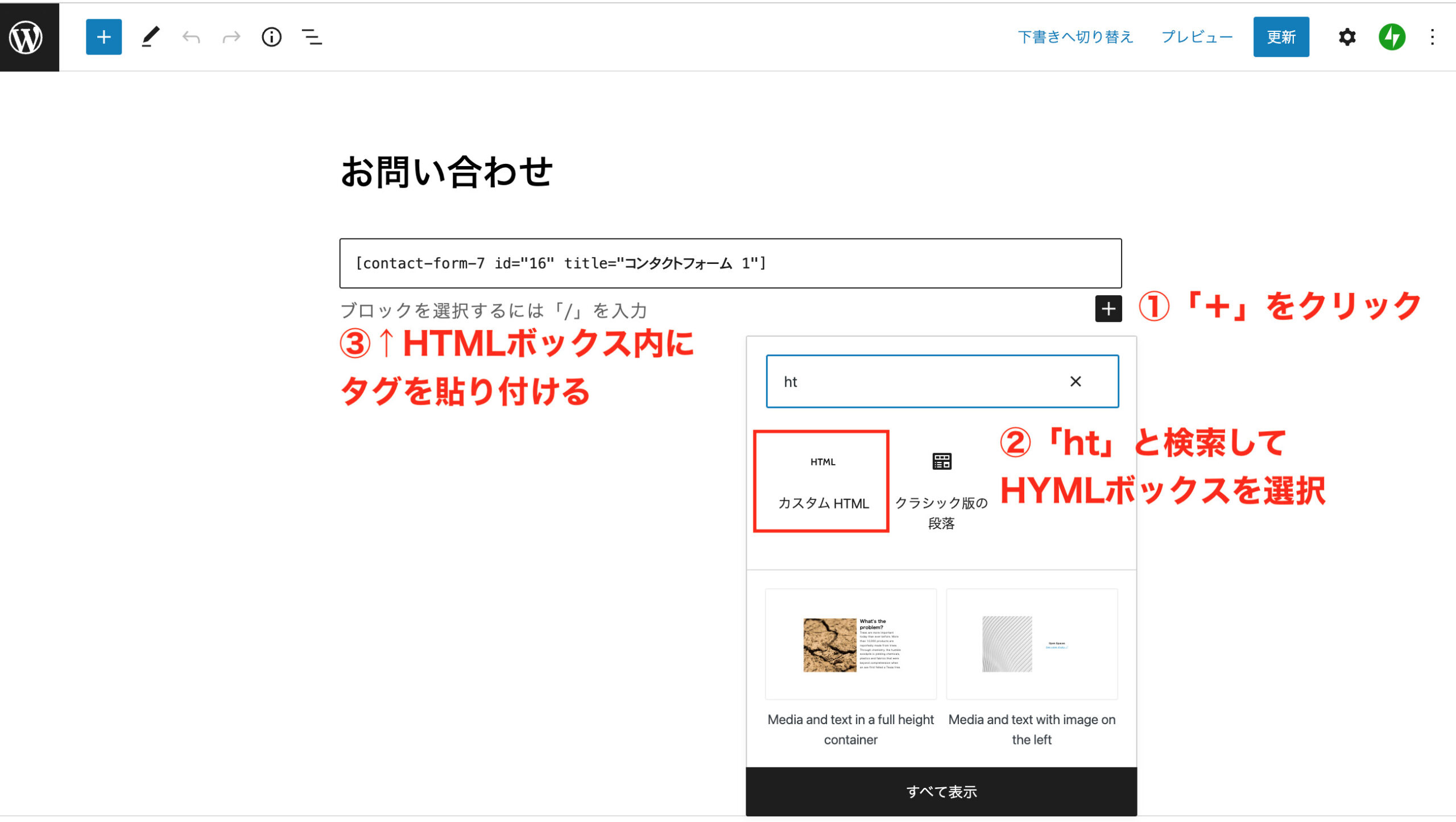
ブロックエディタを使用した設定方法

タイトルを「お問い合せ」などにしたら、
- 「+」マークをクリック
- 検索窓に「ht」と入力して「カスタムHTMLボックス」を選択
- ボックス内にコピーしたショートコードを貼り付ける

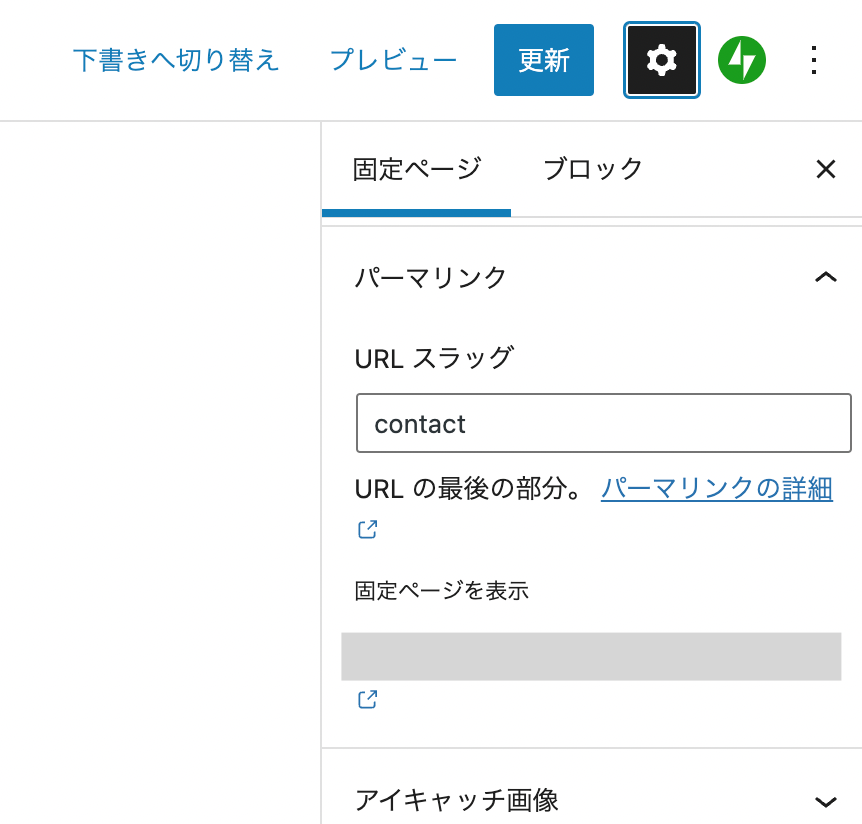
一旦、下書き保存をします。
画面右上の歯車マークを開き、パーマリンクを開きます。
URLスラッグを「contact」などに変更して、「公開」ボタンをクリックします。
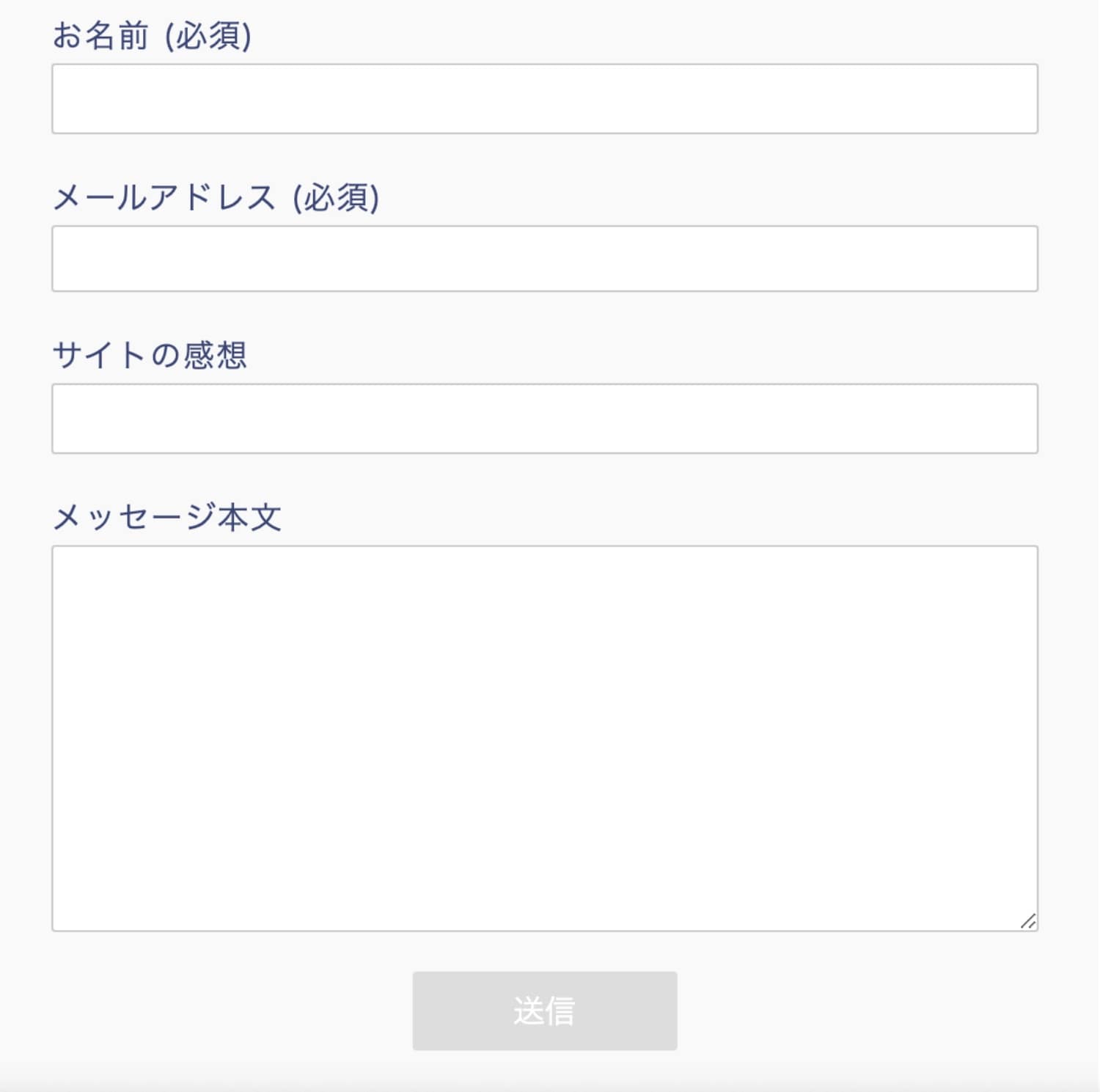
お問合せの公開ページを確認
パーマリンクか、「変更をレビュー」をクリックして、公開ページを確認してみましょう。

このような、お問い合わせフォームができているはずです。
お問い合わせフォームのリンクを作成する
お問い合わせフォームは作成できましたので、サイト内のわかりやすいところに設置して行きます。
サイトに訪れたユーザーに、わかりやすい場所へ表示させましょう。
メニューバーや、サイドバー、フッターなどが良いですね。
テーマJINの場合の設置方法
外観→カスタマイズ→SNSの設定→「お問い合わせページのURL」でメニューバーやプロフィールのSNSの箇所に表示できます。
便利なスパム防止のチェックボックス
アクセスが増えてくると、お問い合わせフォームからのスパムメールも届く事があります。
差出人がよくわからない英語の内容だったり、何かの宣伝内容など、ウイルス感染のリスクや余計なメールが増える事で、大事なメールを見逃してしまったり…
メールボックスの整理に時間がかかったりと、良い事が1つもありません。
スパムメールを減らす為に、「チェックボックス」機能を活用しましょう。

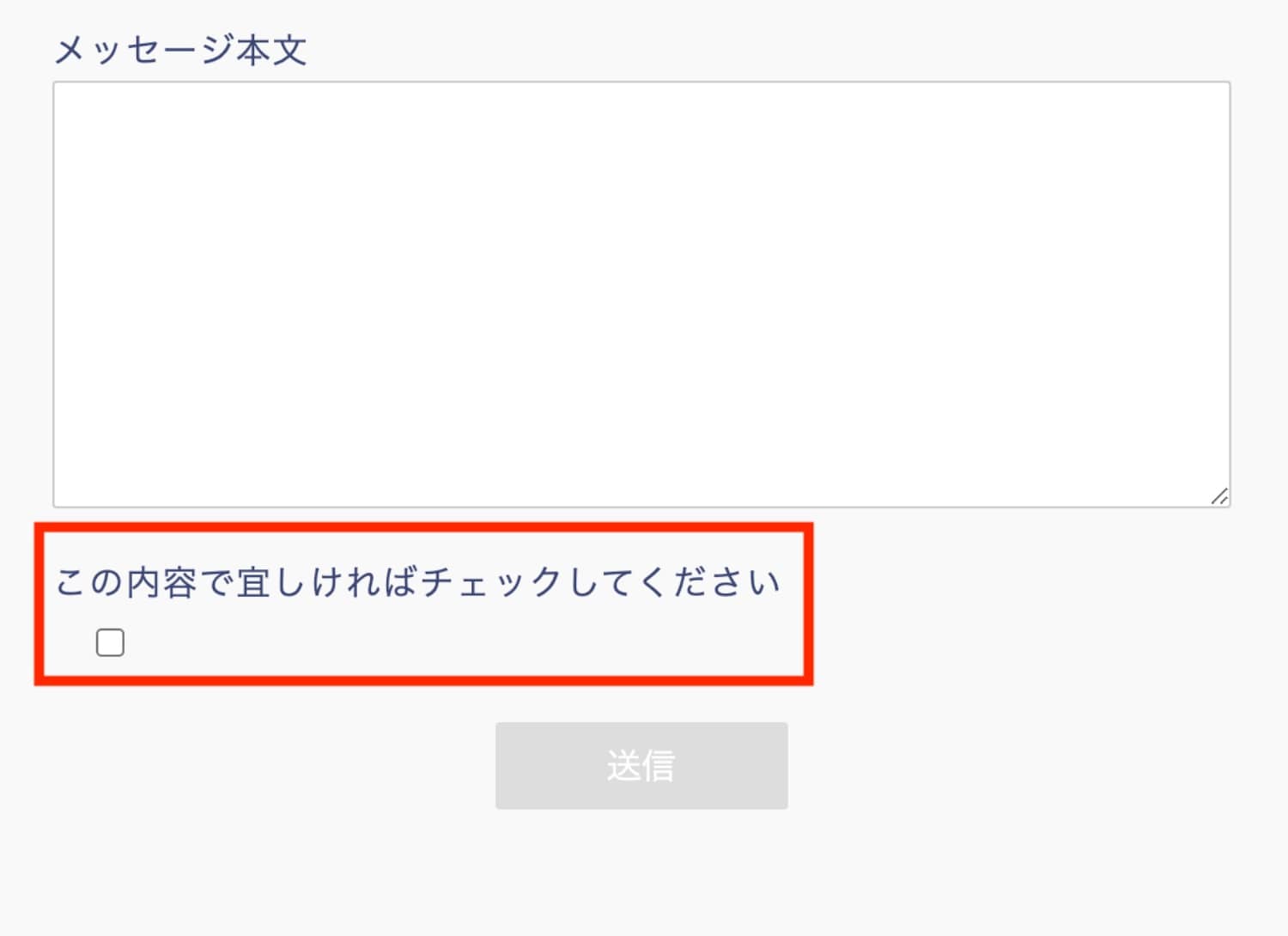
チェックボックスとは、メールを送信する前に「この内容で良いですか?」という問いにチェックを入れないと、送信ができない機能です。
機械的に送られてくるスパムメールは、このチェックを手動で入れられないので是非設置しておきましょう。
ダッシュボードの「お問い合わせ」を開き、作成した「お問い合わせ」をクリックします。

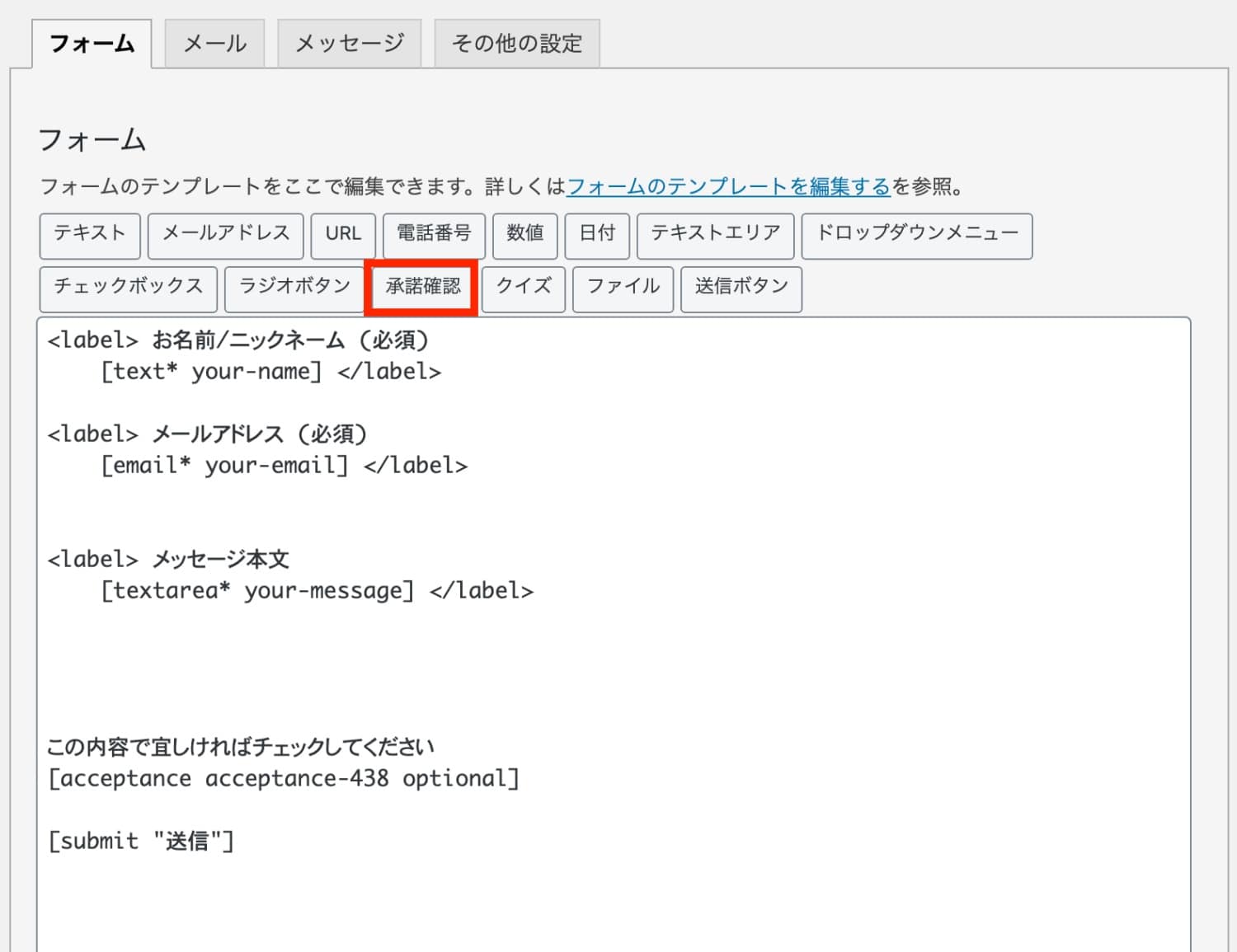
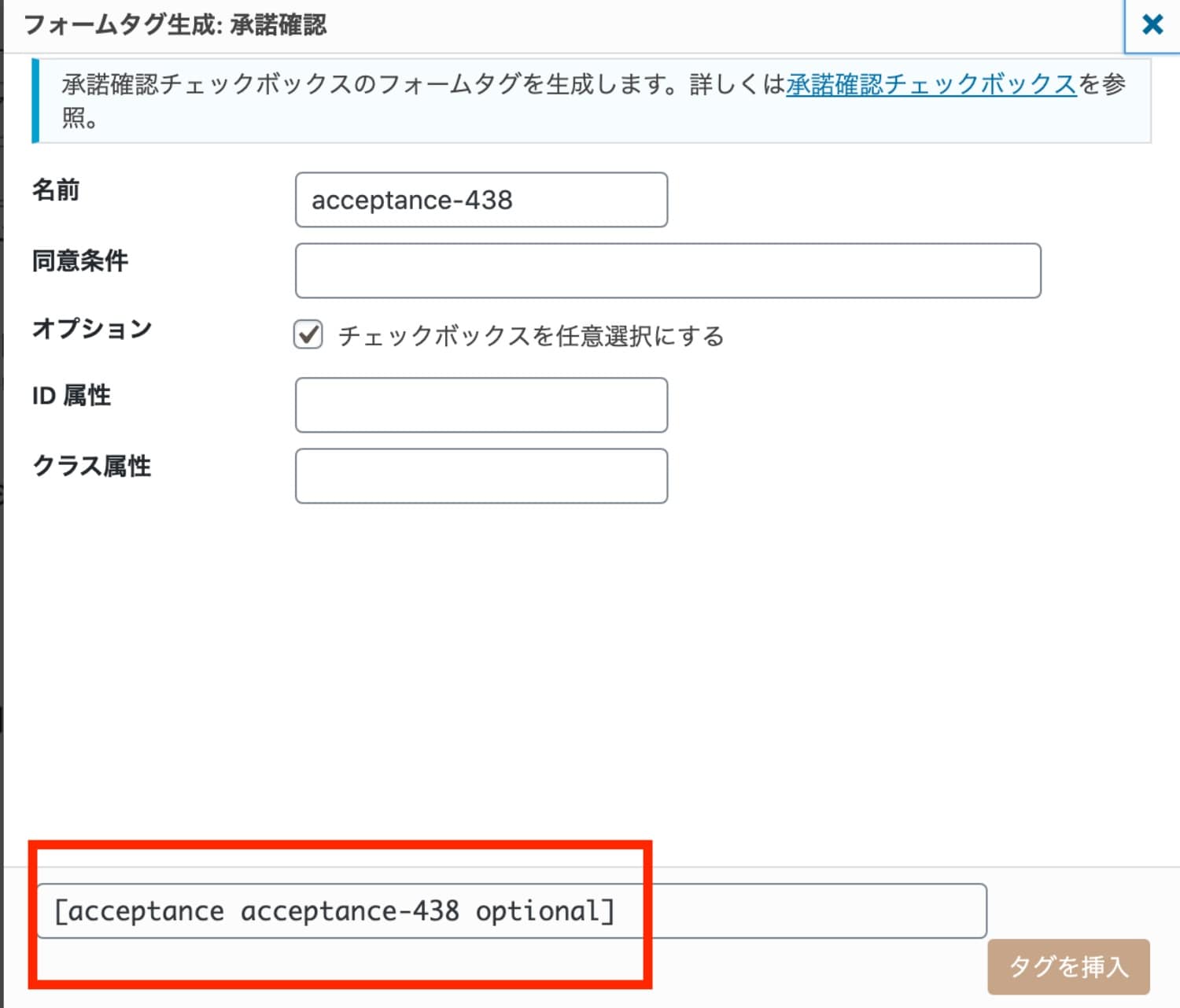
「承認確認」をクリックすると、このような画面になります。

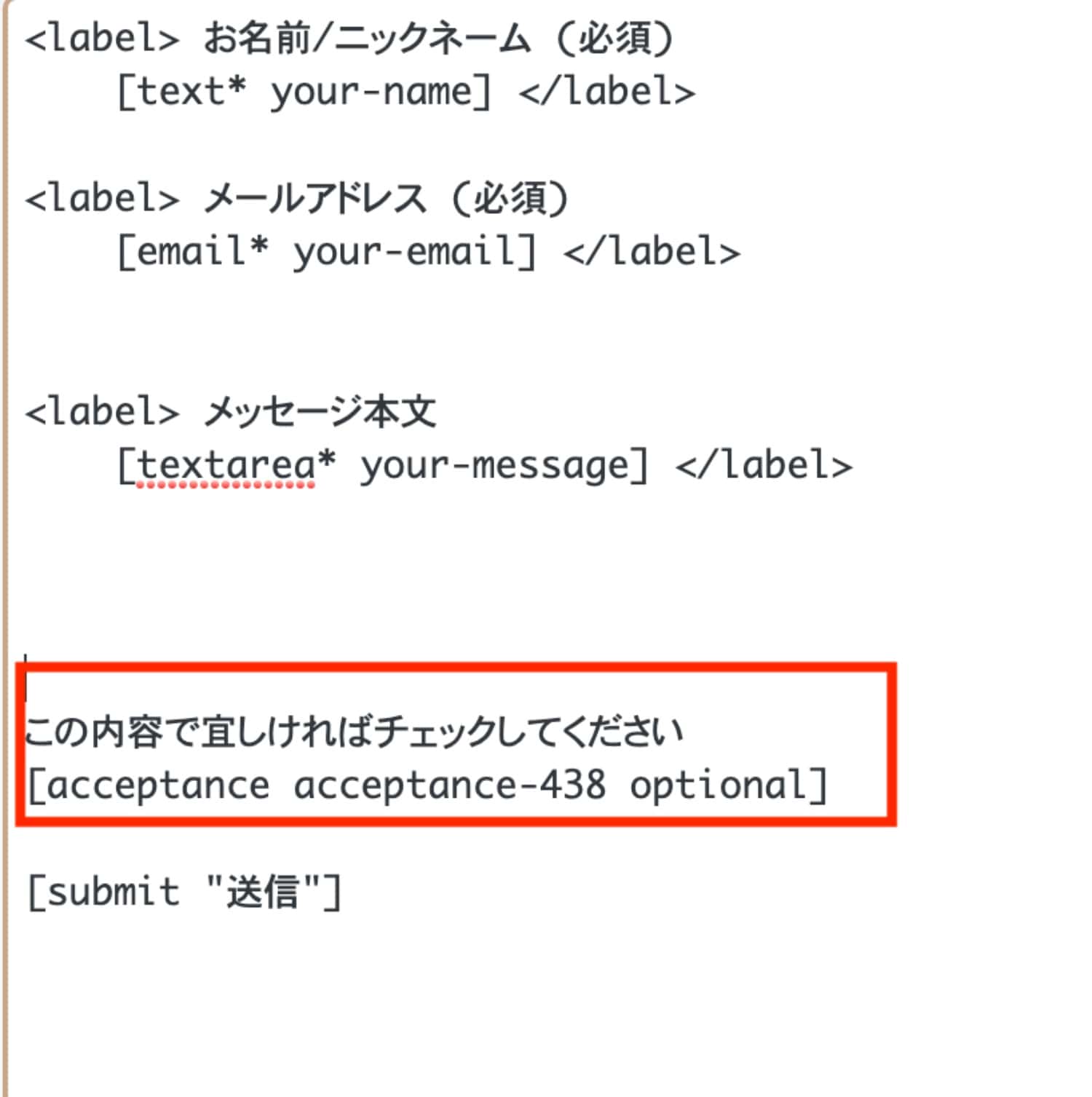
一番下のコードをコピーして、この画面を閉じたら、お問い合わせフォームに貼り付けます。

場所はどこでも大丈夫ですが、本文の最後がおすすめです。
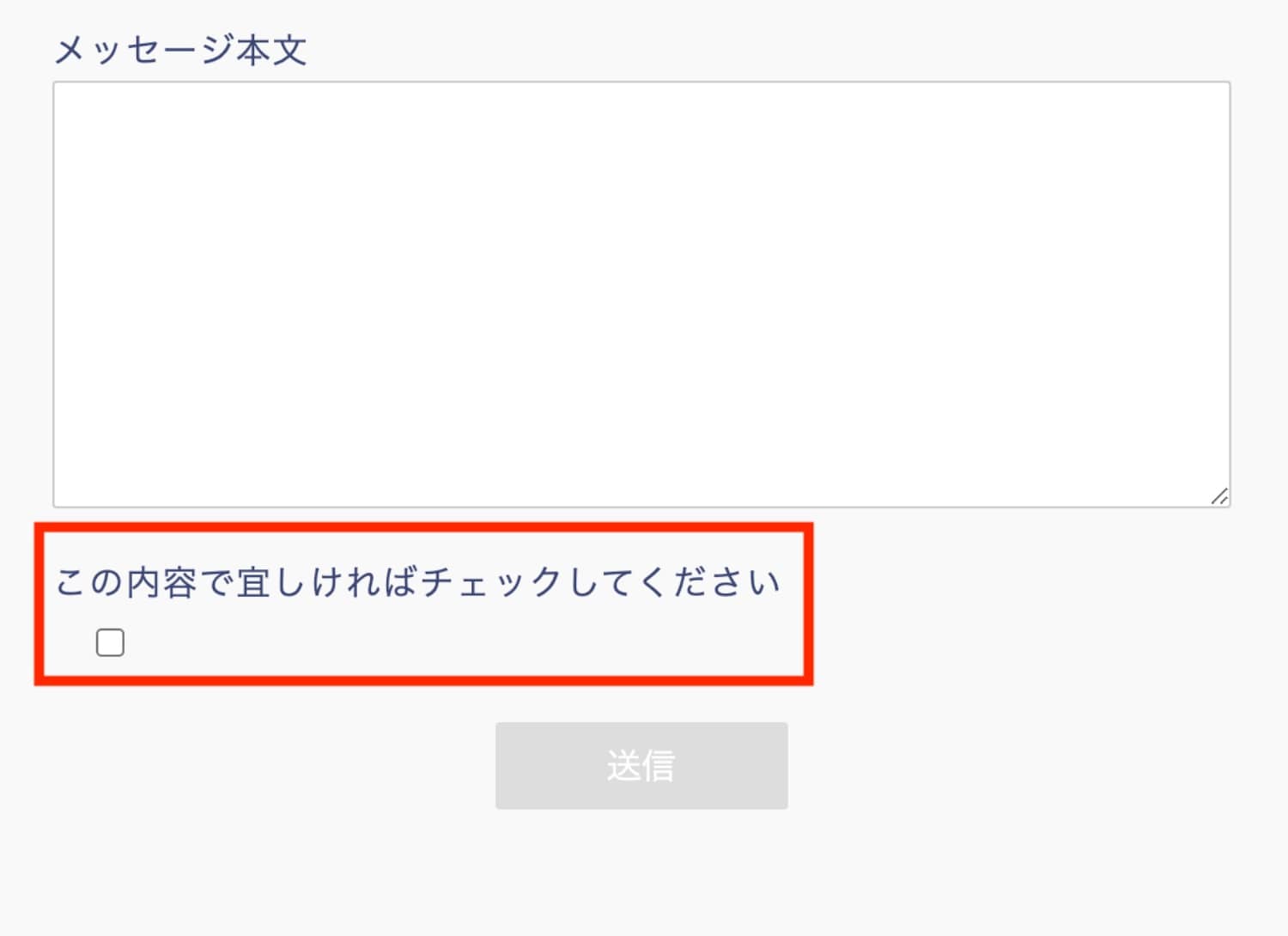
チェックボタンを押してもらう為の、コメントを添えて「保存」をクリックして完了です。

お問い合わせフォームに、チェックボタンが設置されているか確認しましょう。