【WordPress】リンクに矢印マーク(アイコン)をつける方法/プラグインWP External Links

WordPressの記事で外部リンクのURLに、矢印マークがついている事がありますよね。
「矢印マーク」を表示させるには、プラグインを使うと簡単です。
今回は、リンクの矢印マークを表示させるプラグイン「WP External Links」をご紹介します。
WordPressでリンクに矢印マーク(アイコン)をつける方法
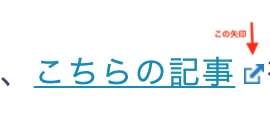
記事に外部リンク先のURLを設置したいときに、リンク先はこちらですよと「矢印マーク」がついている場合がありますよね。
 「こちらの記事」の後ろについている、四角と矢印のマークをアンカーと言います。
「こちらの記事」の後ろについている、四角と矢印のマークをアンカーと言います。
これがあると、別の記事に飛ぶんだなとリンクである事がより読者に伝わります。
この矢印(アンカー)を自動で表示してくれるのが、プラグインの「WP External Links」です。
「WP External Links」は、矢印(アンカー)を表示させるだけでなく、他にも2つのメリットがあります。
- 外部リンクのURLにアイコンを自動挿入してくれる
- 外部リンクを「新しいタブを開く」(target=”_blank”)設定を自動挿入してくれる
- 「nofollowタグ」を自動挿入してくれる
①は説明した通りで、②はこのリンクをクリックした際に、リンク先のページを「新しいたタブで開く」という設定を自動で行ってくれます。
新しいタブで開くことによって、元の記事画面が開いたままになるので戻って気安くなります。
③については、詳しく解説していきますね。
nofollowタグとは
トレンドブログで、自分のブログから外部リンクを貼ると自分のサイトのドメインパワーが弱くしてしまう可能性があるんです。
それを防ぐためには、リンクタグの<a href>にrel=”nofollow”を入れるのですが、リンクを貼るたびに都度タグを書き換えるのは面倒ですよね。
<a href=”URL” rel=”nofollow”>アンカーテキスト</a>
そこで、「WP External Links」というプラグインを使って、外部リンク部分にだけ自「nofollowタグ」が自動挿入していくのがオススメです。
手間もかからないので、作業時間の短縮やSEO対策、検索順位への影響を抑える事ができます。
プラグイン「WP External Links」の設定方法
WordPressテーマ「JIN」を使用しての設定方法を解説しています。
ダッシュボードの「プラグイン」より「新規追加」をクリックしてください。
検索窓に、「WP External Links」と入力。

「今すぐインストール」をクリック後、「有効化」にします。
 ダッシューボードに戻り、プラグインの「WP External Links」の設定をクリックします。
ダッシューボードに戻り、プラグインの「WP External Links」の設定をクリックします。

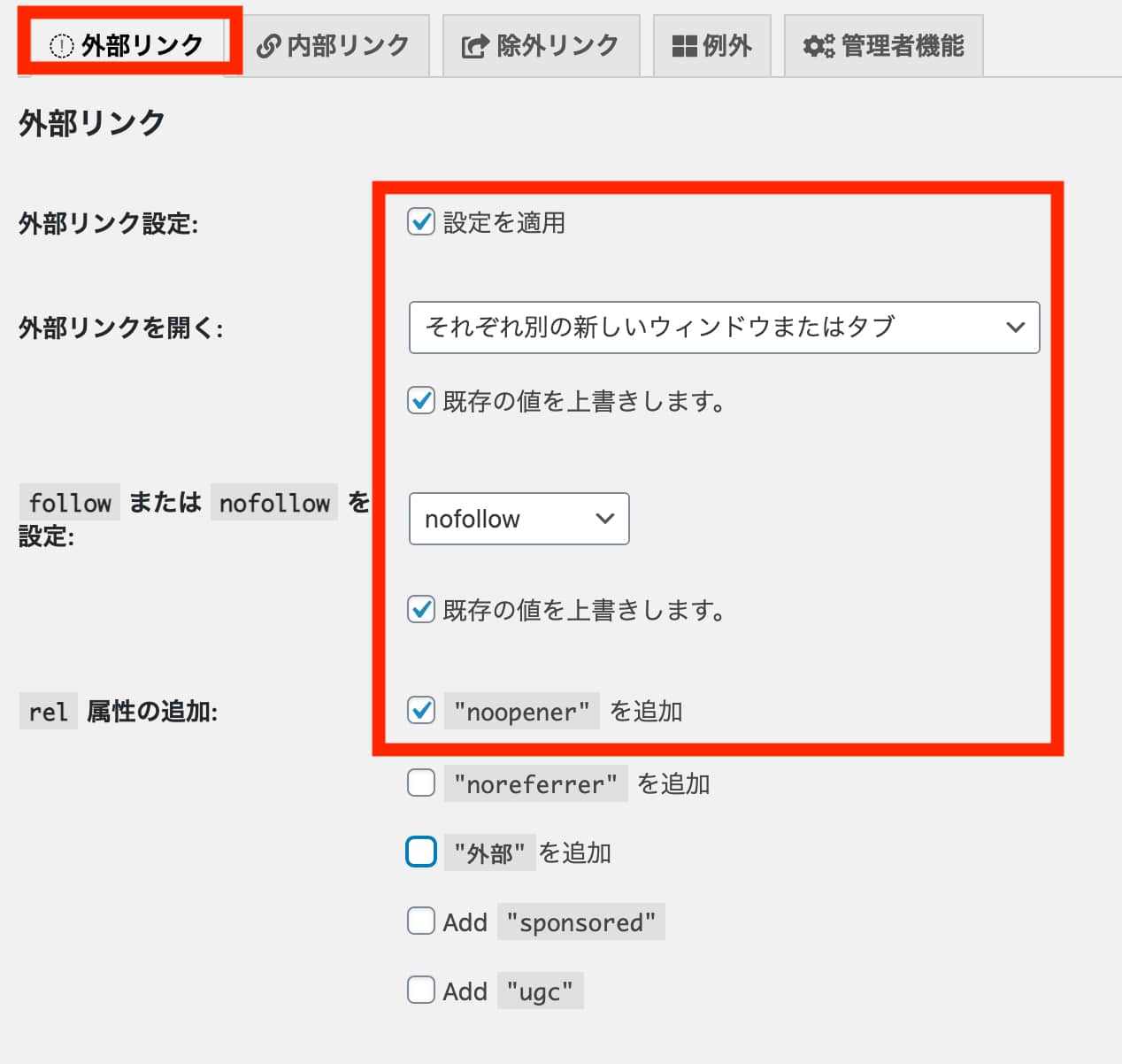
- 外部リンクのタグを選択
- 外部リンクの設定:チェックを入れる
- 外部リンクを開く:「それぞれ別の新しいウインドウ」を選択
- follow または nofollow を設定:nofollowを選択
- 属性の追加:”noopener” を追加を選択
「既存の値を上書きします」はチェックを入れても入れなくもどちらでもOK。
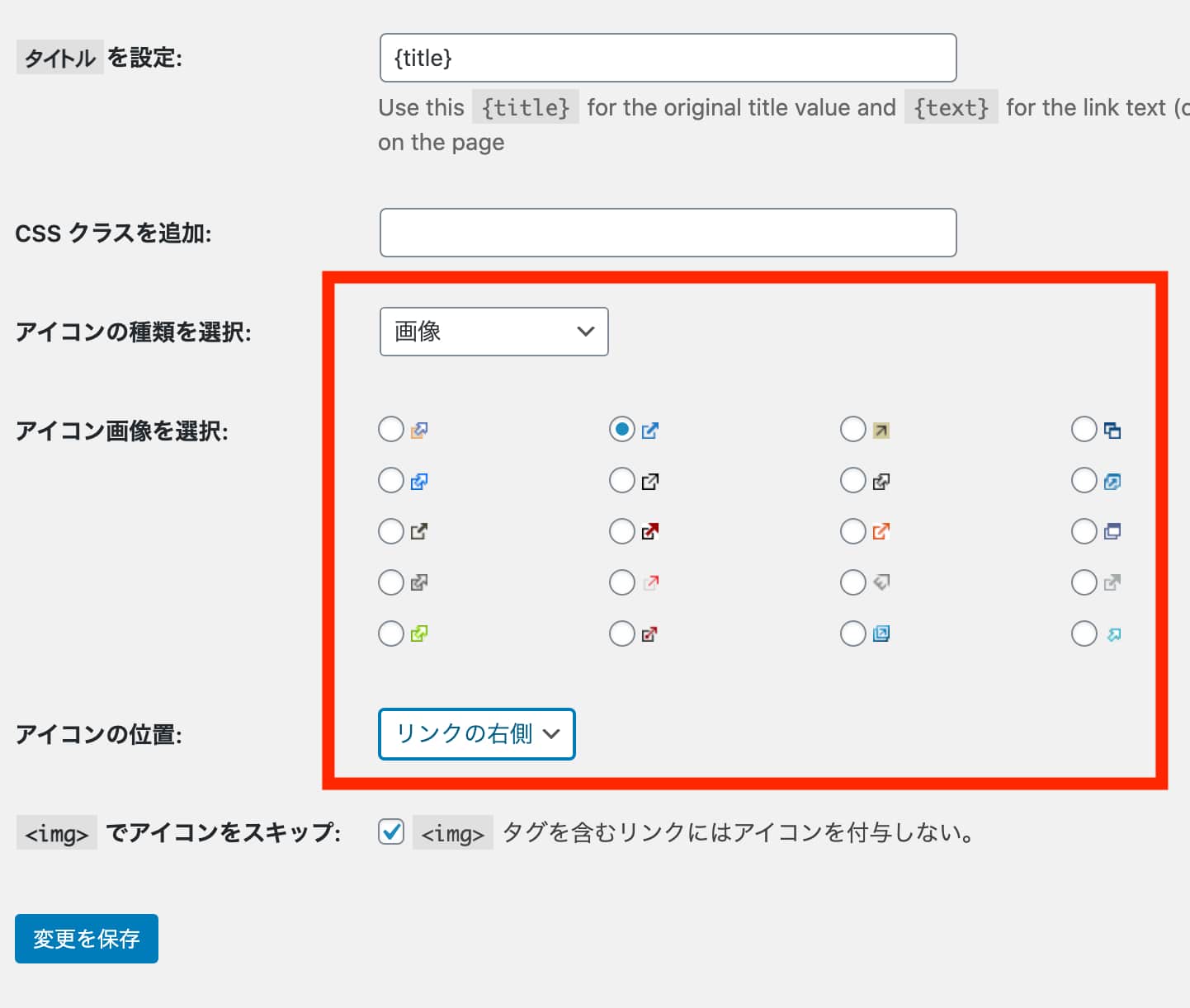
続いて、矢印マークのデザインを決めていきます。

「アイコンの種類を選択」で「画像」を選ぶと、矢印のデザインが表示されます。
矢印が不要の方は、「アイコンなし」を選択して「保存」をして内部リンクの設定へ移ってください。
矢印マークを付けたい方は、お好みのデザインにチェックを入れます。
アイコンの位置は「リンクの右」がオススメです。
保存をして、次の設定へ入ります。

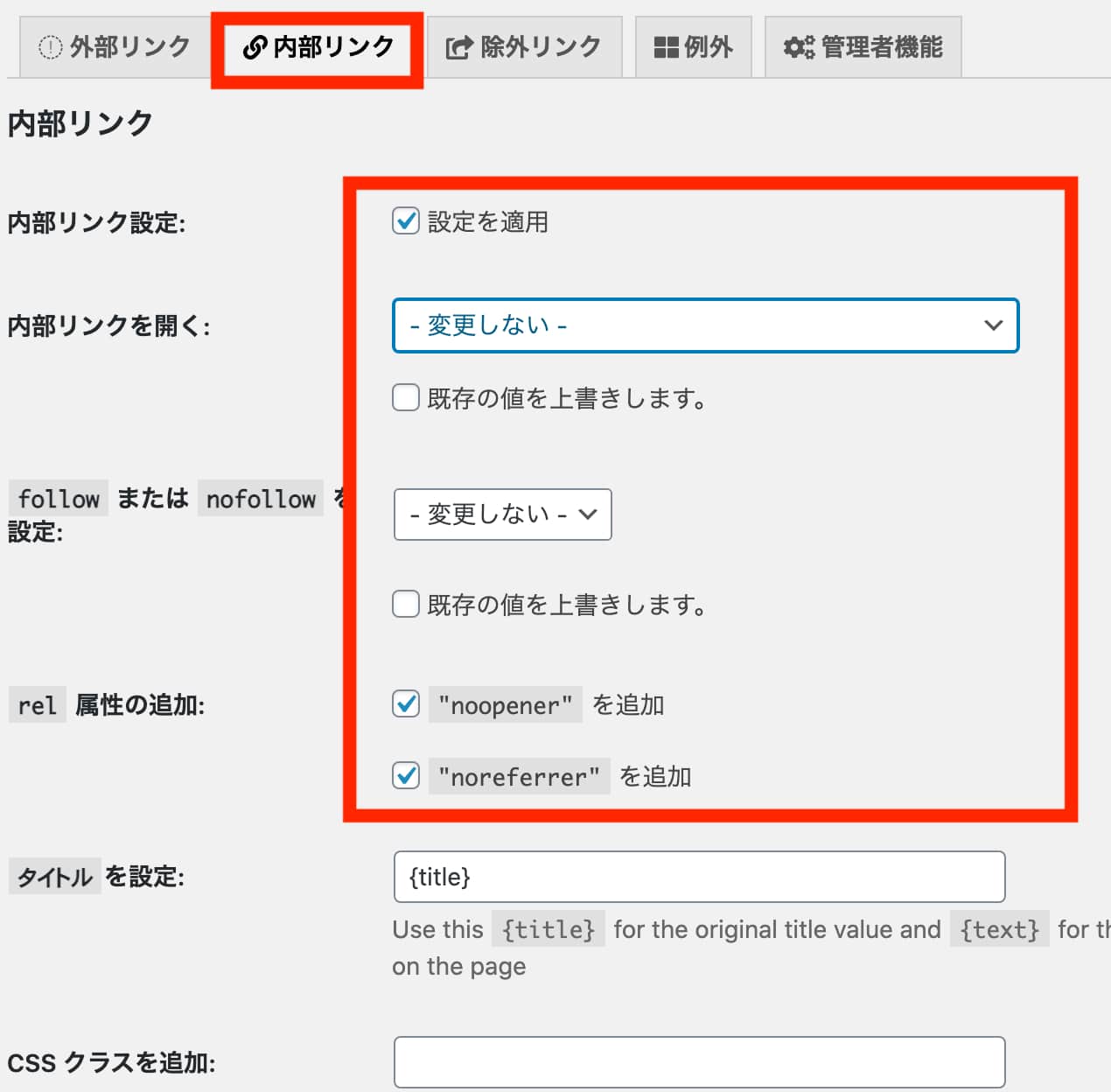
「内部リンク」のタグをクリックして、設定を行います。
基本は、デフォルトのままでOKです。
- 内部リンク設定: 設定を適用にチェック
- 内部リンクを開く:「変更しない」を選択
- follow または nofollow を設定:「変更しない」を選択
- rel 属性の追加::”noopener” を追加を選択
「既存の値を上書きします」にチェックは不要です。
除外リンクと例外についても、説明だけしておきます。
除外リンクと例外は、特定のリンク先の設定が個別に行えます。
トレンドブログでは、あまり使うことはないかと思います。