こんにちは。
私は、ページの速度を上げたくて、ブログをAMP対応したけど不都合な事ばかりが起こってしまった事があります。
コンソールのエラーや、アドセンスが表示されないなど、ストレスでした。
やっと解決方法を見つけて、AMP対応前の元の状態に戻せたので、その手順をご紹介します。
AMP対応をして生じた問題点
Googleが、モバイルページ向けに推奨している、記事の表示速度を上げる「AMP」対応。
誰だって、ページの表示速度は早い方がいいですから、そんな良いものがあるならやりたいと思う人も多いのではないでしょうか?
モバイル端末から、ブログ記事を閲覧する時に速く表示できることから、読者の離脱率を軽減できるといわれています。
私も、Googleが推奨しているのだから、安全だろうと取り入れました。
しかし、このAMPを個人ブログに導入したところ、こんな問題が発生しました。
①AMPページでグーグルアドセンスが表示されない
え?って感じですよね。
アドセンス、つまり広告が表示されないなんて、トレンドブログでは致命的ですよね?
たくさんのアクセスが来ても、報酬が0円という事です。
トレンドブログに意味がないですよね。
②サイトの表示が崩れてデザインが変わる
私が不具合に気がついたのは、新規に投稿した記事をTwitterに流した時でした。
正しくリンクが開けるか、試してみたら見覚えのない色味のサイトが表示されたのです。
タイトルや、目次、本文は同じなのですが、サイトのデザインは超シンプルになっているし、広告はないし、画像もないし、目次もただの箇条書き状態。
え?なにこれ?とパニックになりました。
過去のツイートのリンクも確認したのですが、正常にサイトが表示されるリンクもありましたが、投稿時期などはバラバラでした。
これは何かが起こっていると思い、改善策を調べたところ、「AMP対応」が原因である事がわかったのです。
AMP対応をして生じた問題点の原因は?
その後、私のサイトでこの問題が発生した大きな原因は、使っているワードプレスのテーマが、AMPに対応していなかったんです。
私が使用しているテーマはは「JIN」です。
テーマが悪いわけではないですよ。AMPという新たなものが誕生したので、それに対応していないということです。
AMPにしなければ、「JIN」はとっても使いやすいので、満足しています。
AMP停止方法とサイト復旧までの手順
実際に私が実施した手順をご紹介します。
- AMP対応ページから通常ページへのリダイレクト(転送処理)を実施
- AMPプラグインを停止
- AMPキャッシュを強制削除
- AMPキャッシュページの消滅を待つ
- AMPプラグインを削除
この方法は、Googleがデベロッパー向けページで公開している方法です。
しかし、専門的でよくわからない人もいると思いますので、わかりやすく説明していきます。
①AMP対応ページから通常ページへのリダイレクト(転送処理)
ページがおかしくなった!と焦って、「AMPプラグイン」を速攻で停止するのは、避けた方がいいですね。
(私はやってしまって、余計に焦りました)
先に、プラグインを停止してしまうと
「お探しのページは見つかりませんでした」
と表示されてしまいます。
せっかく訪問してくれた読者が、そこで離脱してしまいますよね。
なので、必ずAMPプラグインを停止する前に、
AMP対応ページ(記事ページのURLの末尾に/ampがある)から
正規ページ(/ampがない)へのリダイレクト(転送処理)を行います。
「Redirection」プラグイン
リダイレクト(転送処理)の方法で簡単なのは、プラグイン「Redirection」です。
このプラグインは、記事ごとにリダイレクト設定を行うことができます。
「プラグイン」を導入して「有効化」をします。
プラグインの設定から、「転送ルール」のタグを開きます。
画面の下の方に「新しい転送ルールを追加」があります。
- 「ソースURL」のamp対応ページのURL(URLの末尾に「/amp」もしくは「/amp/」が付く)
- 「ターゲットURL」のamp対応ではない正規のURL(URLの末尾に「/amp」もしくは「/amp/」がない)
- 「転送ルールを追加」の横の設定マークをクリック
- 「マッチした時」の「次の HTTP コードと共に」を「「301-恒久的に移動」を選択
- 「転送ルールを追加」をクリック
これだけで、転送処理は完了です。
しかし、これは1記事ずつ設定しなくてはいけません。
どのページでエラーが生じているのか不明な時や、記事数が多いときは困りますよね。
なので、「一括リダイレクト」をおすすめします。
「.htaccess」を編集して一括リダイレクト
「.htaccess」ってなに?と思う人や、Wordpressの設定の変更に自信がない人は、この方法は実施しない事をおすすめします。
なぜなら、Wordpressの知識が無く、万が一失敗してしまうとサイトが見れなくなってしまう可能性もあります。
もし行う場合は、バックアップを行ってから、十分気をつけて慎重に行って下さい。
くれぐれも自己責任にてお願いします。
この「.htaccess」を編集する方法は、
RewriteEngine On
RewriteBase /
RewriteRule ^(.*)/amp/?$ $1 [R=301,L]
このコードを、「.htaccess」に記述します。
私は、Xサーバーを利用していますので、今回はXサーバーでの記述方法をお伝えします。
使用しているワードプレスのテーマや、レンタルサーバーによって設置の仕方は異なりますので、”「.htaccess」設置方法”などで、検索してみて下さい。
Xサーバーに「.htaccess」を設置する方法

Xサーバーにログインします。
ログインにカーソルを合わせて「サーバーパネル」をクリックしてログインします。
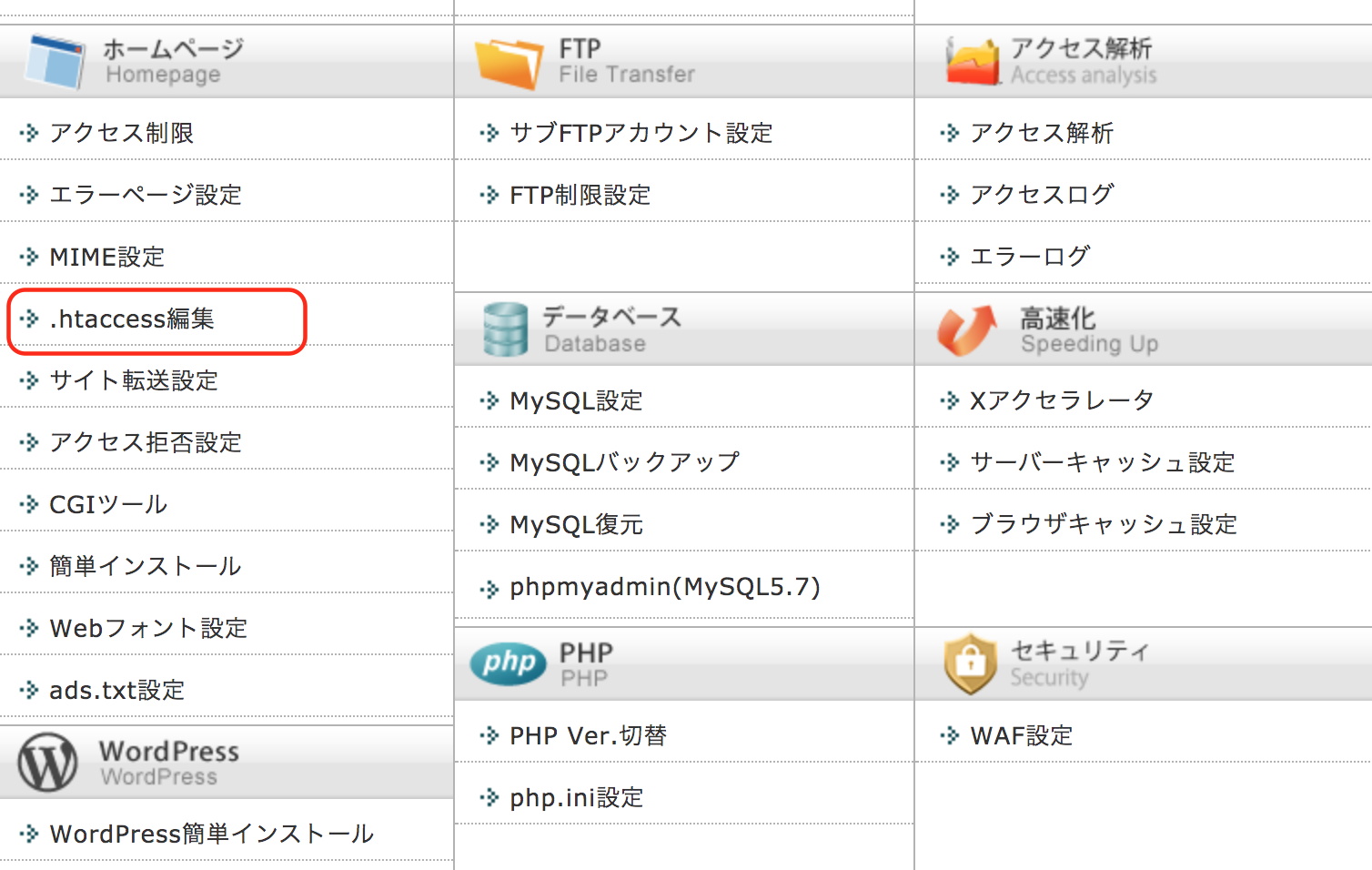
 サーバーパネルの「ホームページ」カテゴリの「.htaccess編集」をクリック
サーバーパネルの「ホームページ」カテゴリの「.htaccess編集」をクリック
複数サイトを運用している人は、リダイレクトしたいサイトを選びます。
「.htaccess編集」タグをクリックして、編集画面を表示させます。
RewriteEngine On
RewriteBase /
RewriteRule ^(.*)/amp/?$ $1 [R=301,L]
このコードを、コピーします。

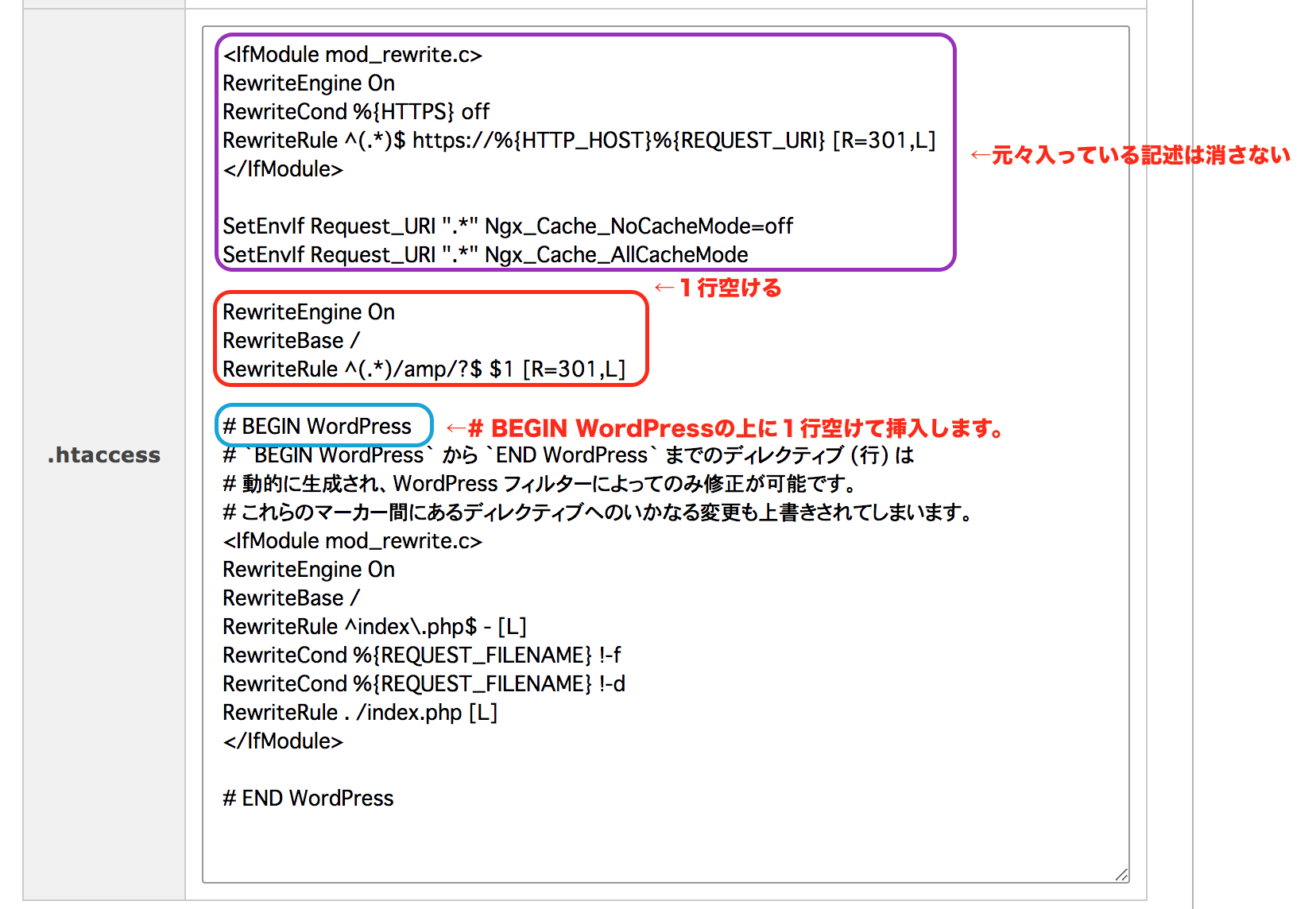
# BEGIN WordPress のすぐ上に、貼り付けます。
WordPressの.htaccessに最初から書かれている記述は、削除や上書きをしないようにして下さい。
こちらを消してしまうと、ページが表示されなったり不具合が起こります。
コードと、挿入箇所に間違いがなければ、変更を保存します。
これでリダイレクトの設定は完了です。
サイトが正しく表示されるか、確かめて起きましょう。
②AMPプラグインを停止
リダイレクトを設定した事により、AMPページにアクセスがあった場合は正規のページへのアクセスに転送(リダイレクト)がされるようになりました。
次に、AMPプラグインを停止します。
 ワードプレスの「プラグイン」を開き「AMP」を停止します。
ワードプレスの「プラグイン」を開き「AMP」を停止します。
これで、「AMPプラグイン」の停止は完了です。簡単ですね。
③AMPキャッシュを強制削除
AMPプラグインを停止して、AMPページは表示されなくなりました。
しかし、AMPページはモバイルでの表示速度を上げるために、Googleのキャッシュ上に残されたままになっています。
この状態のままですと、Googleサーチコンソールで「AMPページのURLが見つかりませんでした(404)」とエラー表示されます。
そこで、グーグルのbotに正規サイトの更新(もうAMPページはないよ)と気づいてもらう必要があります。
そこで、Googleサーチコンソールで強制的にグーグルのbotにクロールしてらいます。

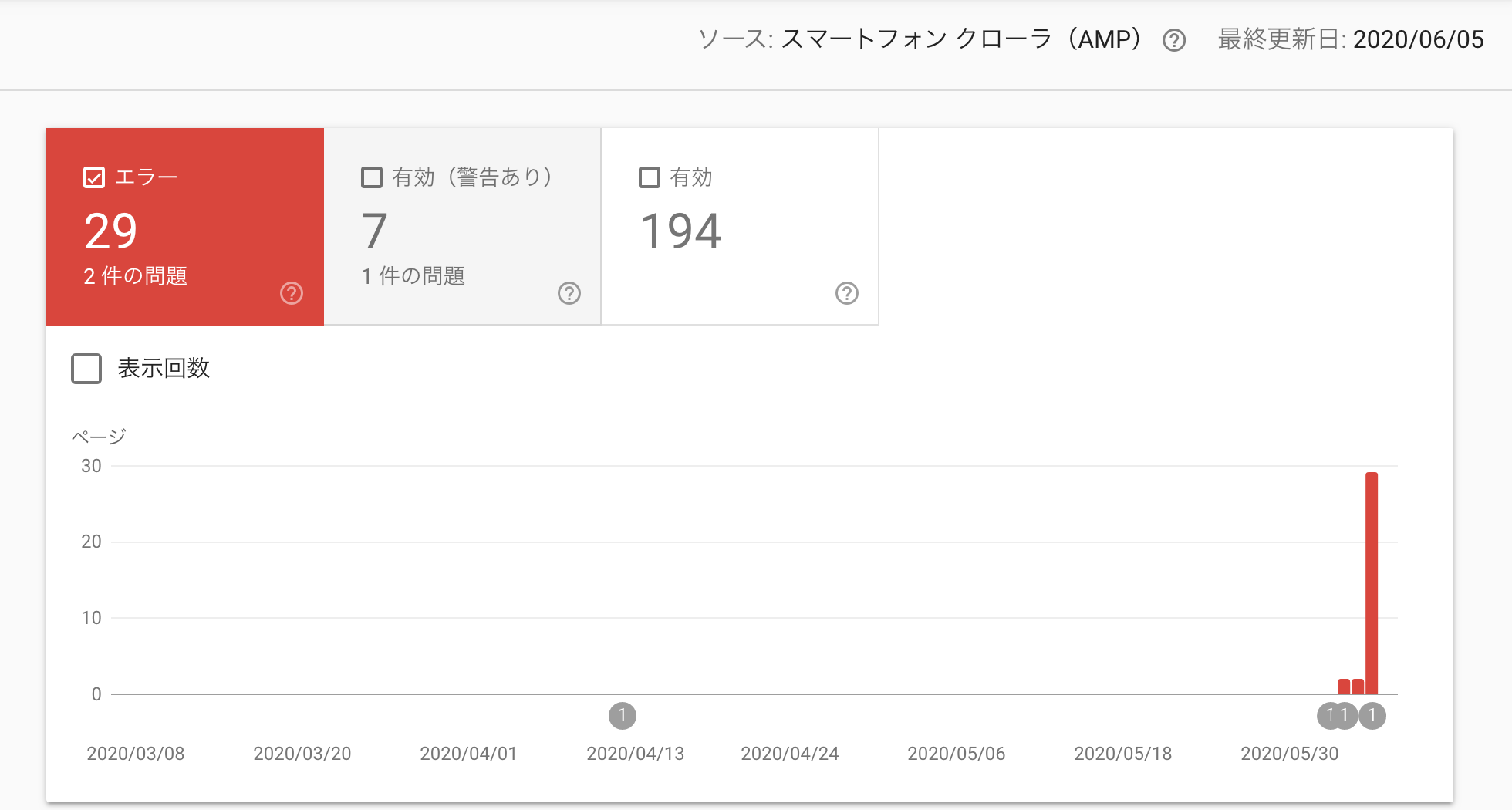
Googleサーチコンソールのメニュー「AMP」を開きます。
エラーになっているページ数を確認します。
 画面下の「URLが見つかりませんでした(404)」をクリックすると、エラーが出ているページのURL一覧が表示されます。
画面下の「URLが見つかりませんでした(404)」をクリックすると、エラーが出ているページのURL一覧が表示されます。
このURLを1つずつ、「URL検査」でクロールしてもらいます。
エラー表示されているAMPページが
https://ayumi-bmethod.com/xxxx/AMP/
だとしたら、
正規サイトのブログ記事のURLは
https://ayumi-bmethod.com/xxxx/
になります。末尾の/AMP/をカットしたURLを「URL検査」で再度リクエストをします。
もし、更新するページが多い場合は、アクセスが来ている主要ページ(PVが多いページ)や稼ぎ頭のページなどを先に処理してしまいましょう。
④AMPキャッシュページの消滅を待つ
再リクエストをして、エラーが消えるまでに平均で1週間から10日ほどかかります。
待っている間に、こちらから強制的に正規のページのインデックスをリクエストした以外のページも、少しずつリクエストしていきましょう。
グーグルのbotによるクロールが、サイトを一巡して、AMPキャッシュが完全に消えたかは、エラーを確認した時と同じように、サーチコンソールの「AMP」で該当ページが減少しているか確認します。
リクエスト未実施の記事は、AMPのキャッシュページが残ったままですので、404エラーページが表示され続けます。
反映されるまでの数日間は、リダイレクトで訪問してもらえる事を願いながら辛抱しましょう。
⑤AMPプラグインを削除
全て解決できたら、AMPプラグインをワードプレスから完全に削除します。
停止した時に削除しても良いと思いますが、無事に解決できた事を確認できたら、最後にスッキリ削除するのが気分的に良いかなと思います。
以上、AMP対応したけど、やめたくなった時に元に戻す方法を紹介しました。
いきなりAMPプラグインを停止して、2週間程度で自動にAMPのキャッシュが削除されるのを待つという方法もありです。
しかし、アクセス増減やページが表示されなくなった事が気になるようでしたら、早期解決をおすすめします。
今回ご紹介した方法は、グーグルが公式に公表している方法です。
検索順位が落ちるなどの影響はないと言われています。
参考になさってください。