reCAPTCHAのマークを消す方法!画面右下のロゴが邪魔なので非表示にしたいときの対処法

スパム対策で『reCAPTCHA』を設定すると、画面右下にマークが表示されますよね。
「上へ戻る」などのボタンと被ってしまうので、非表示にすることができます。
お問い合わせフォームを作成するプラグイン『contact form7』を使用した方法をご紹介します。
『reCAPTCHA』マークを消す方法

画面右下の表示される『reCAPTCHA』マーク。

ボタンと重なってしまって、ちょっとボタンが押しづらいですよね。
これを非表示にする手順がこちらです。
- 「contact form7」にhtmlのコードを貼る
- 追加CSSにコードを貼り付ける
順番に解説しますね。
①contact form7にhtmlのコードを貼る
お問合せフォームを作成するプラグインの「contact form7」に、htmlのコードを貼り付けます。
まずは、Googleの公式ページへアクセスしてhtmlのコードをコピーしましょう。
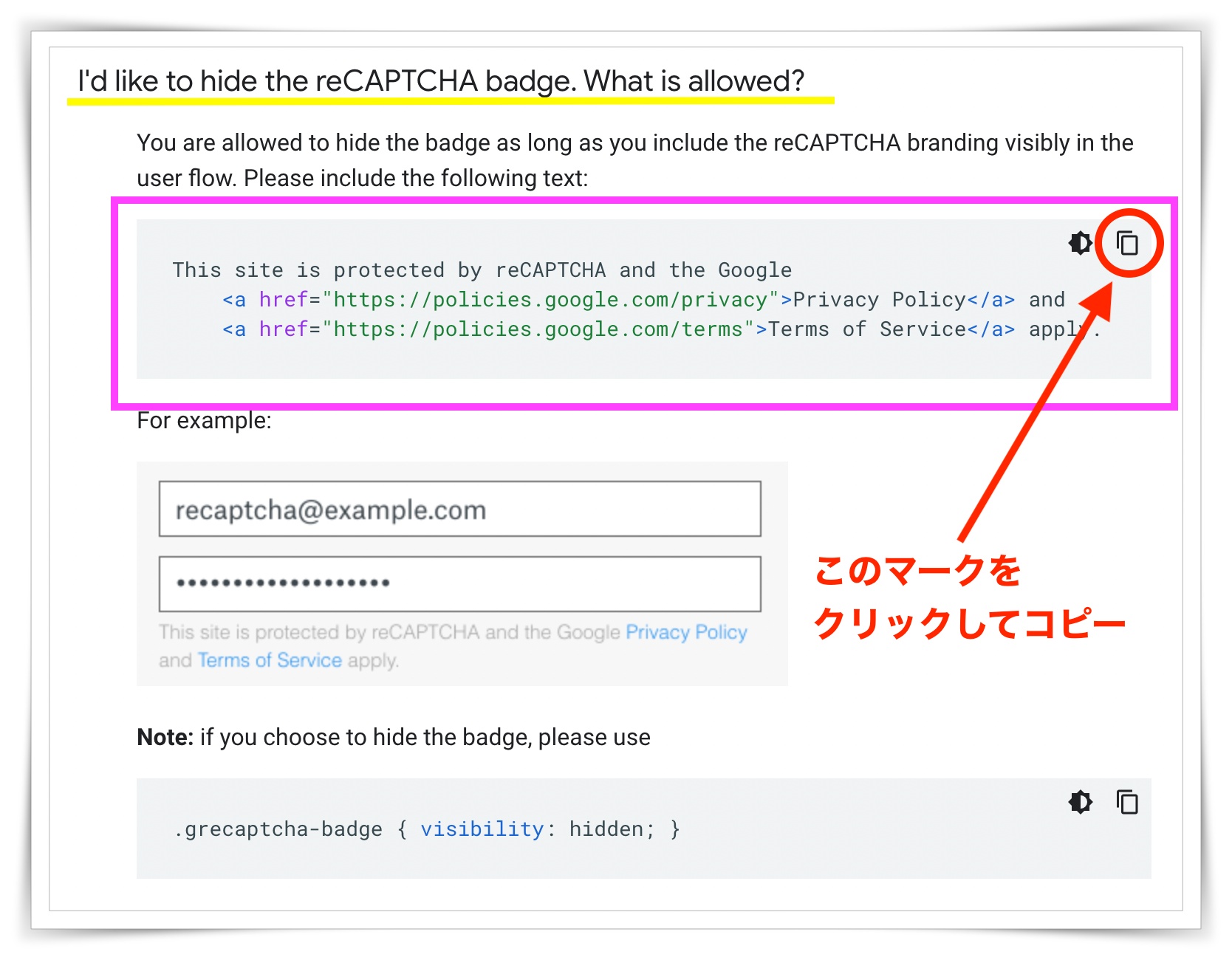
Googleの公式サイトへアクセスをしたら
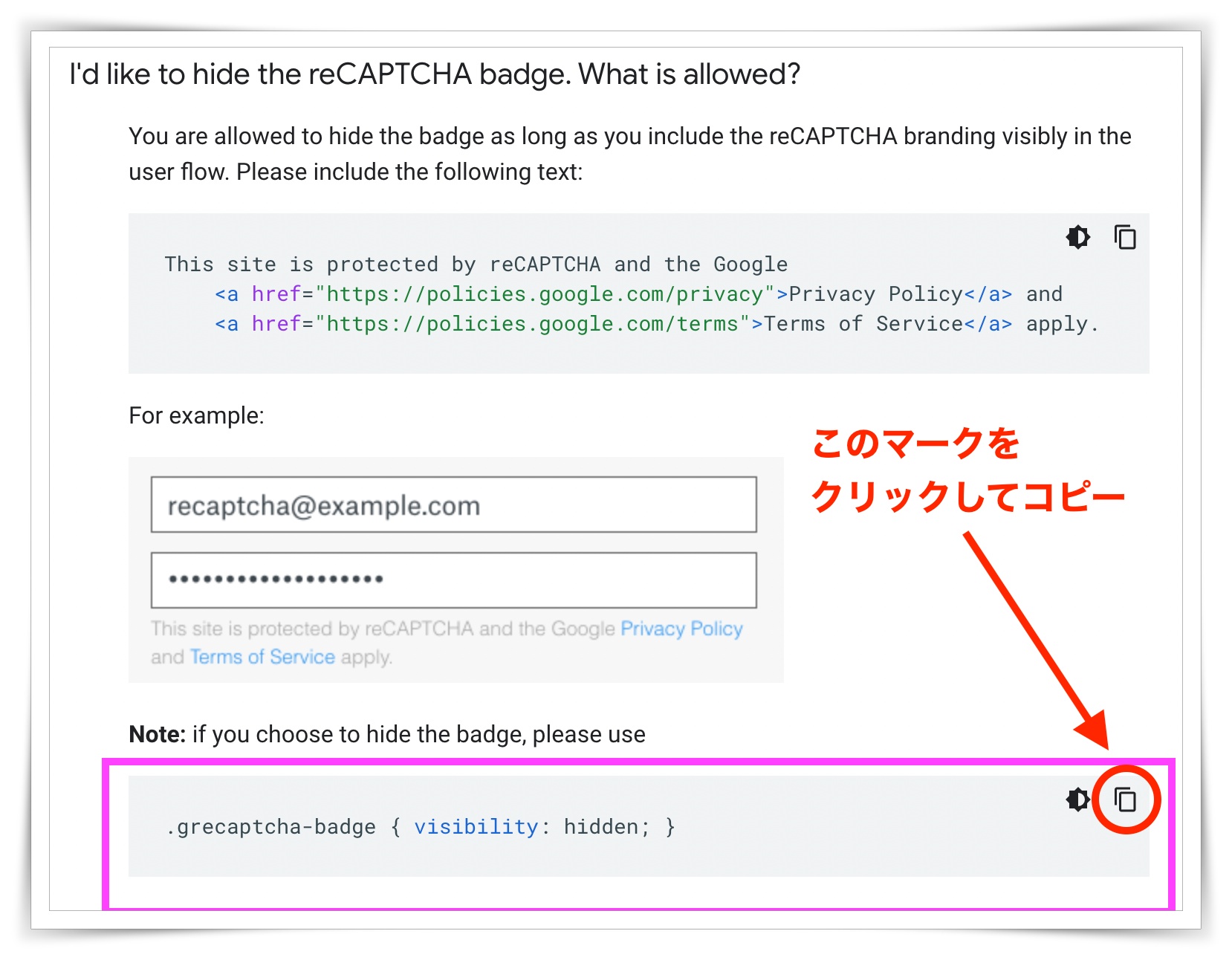
I’d like to hide the reCAPTCHA badge. What is allowed?
と書かれたところまで、画面をスクロールします。

「This sute is〜」で始まる、htmlコードをコピーしてください。
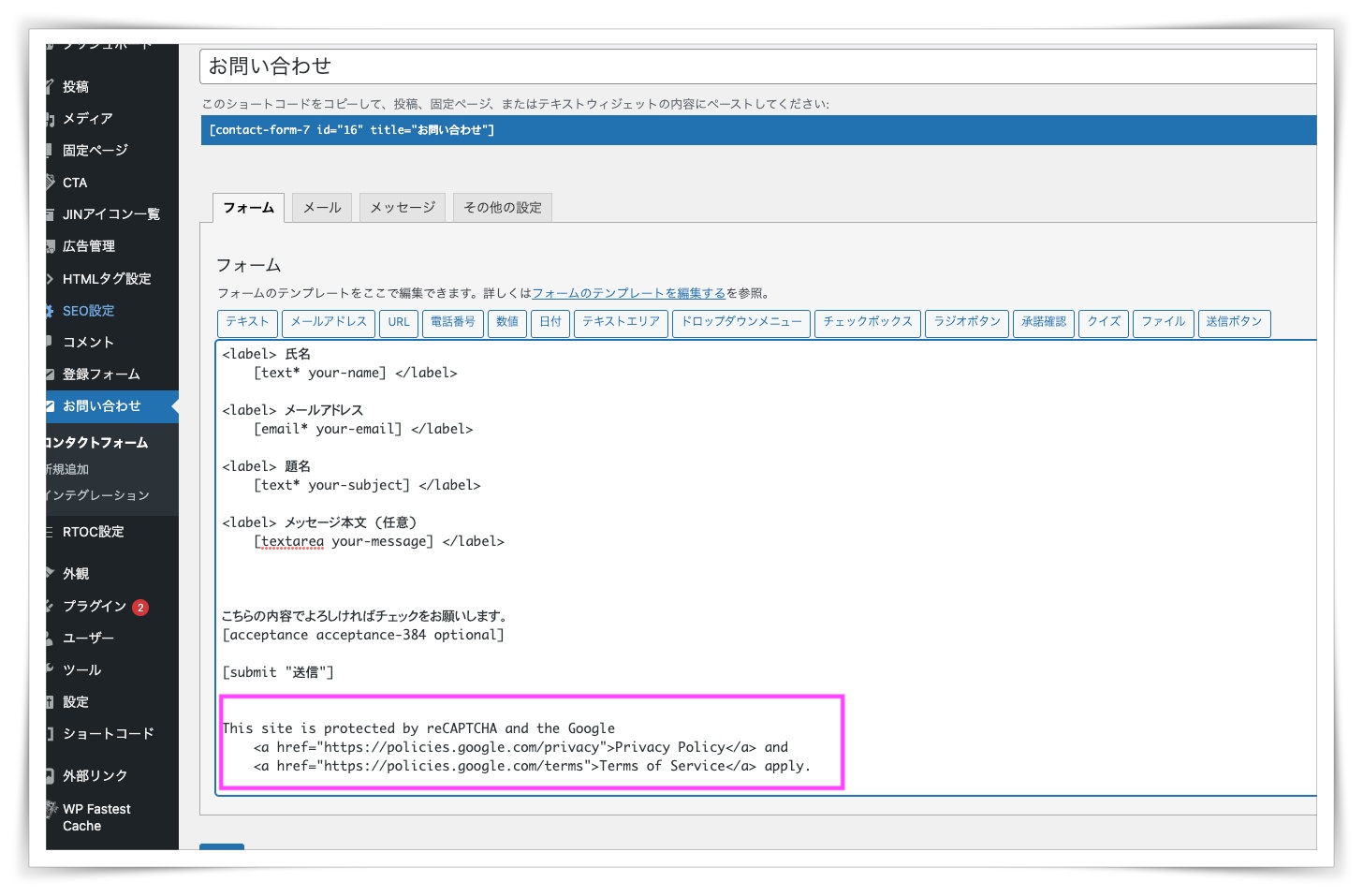
続いて、ワードプレスの「お問い合せ」を開きます。

お問い合わせフォームの1番下に、コピーしたhtmlコードを貼り付けます。
貼り付けができたら「保存」ボタンを押してください。
②追加CSSにコードを貼り付ける
もう一度、先ほどのGoogle公式ページに戻り「ロゴマークを非表示にするコード」をコピーします。

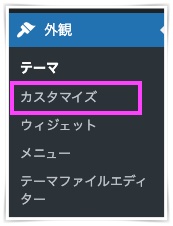
コピーをしたら、ワードプレスの「外観」→「カスタマイズ」→「追加CSS」の順に開きます。

(ワードプレステーマJINで解説しています。他のテーマの方は「CSSの追加方法」などで検索してくださいね)

「追加CSS」を開いて、先ほどコピーしたコードを貼り付けます。
既に別のコードが記載してある場合は、1行空けて貼り付けてください。

最後に「公開」(保存)ボタンをクリックして完了です。
reCAPTCHAのロゴマークが消えているかチェック
reCAPTCHAのロゴマークが消えているか、確認してみましょう。
消えていない場合は、更新ボタンを押してから再度確認してみてください。
それでも消えていない場合は、コードの貼り付け方が間違っている可能性があります。
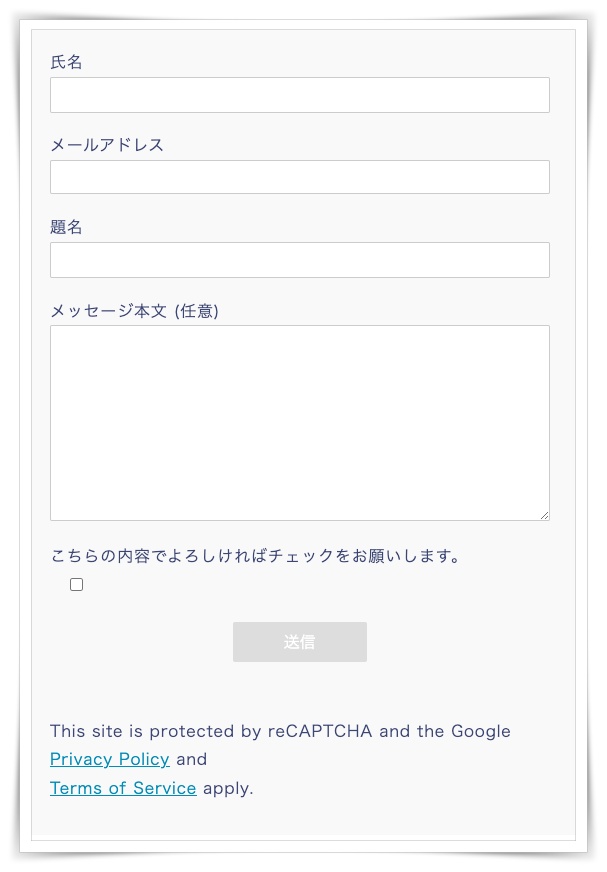
また、お問い合わせフォームも確認してみましょう。

先ほど貼り付けた、文言が表示されてリンクが正しく設定されているかも確認してみてくださいね。