2023年10月1日から始まる景品表示法のステマ規制。
ASPのサイトには注意書きがあるけど、楽天アフィリやAmazonアソシエイトなどを実践している人も対象なの?
ブログに何をどうやって対応すればいいの?
と不安になっている人にも、わかりやすく設定方法をご紹介します。
景品表示法のステマ規制とは?
簡単に伝えると、広告かどうかわからない状態でブログを読んでくれる読者さん(消費者)に商品やサービスを宣伝したり、紹介をしてはいけないという法律が始まるよということです。
ブログで楽天などの広告を設置して、アフィリエイト報酬を得る人は「広告ですよ」とわかりやすく表示することが2023年10月1日から義務付けられます。

これからご紹介する設定方法でしっかり、対応していきましょう。
景品表示法のステマ規制対策で私たちがやることは?
ブログでアフィリエイトを実践している人は、以下の対応が必要です。
これをすればOKです。
では、どこにどのような文言を入れれば良いのかを説明しますね。
必ずやるべき場所と文言
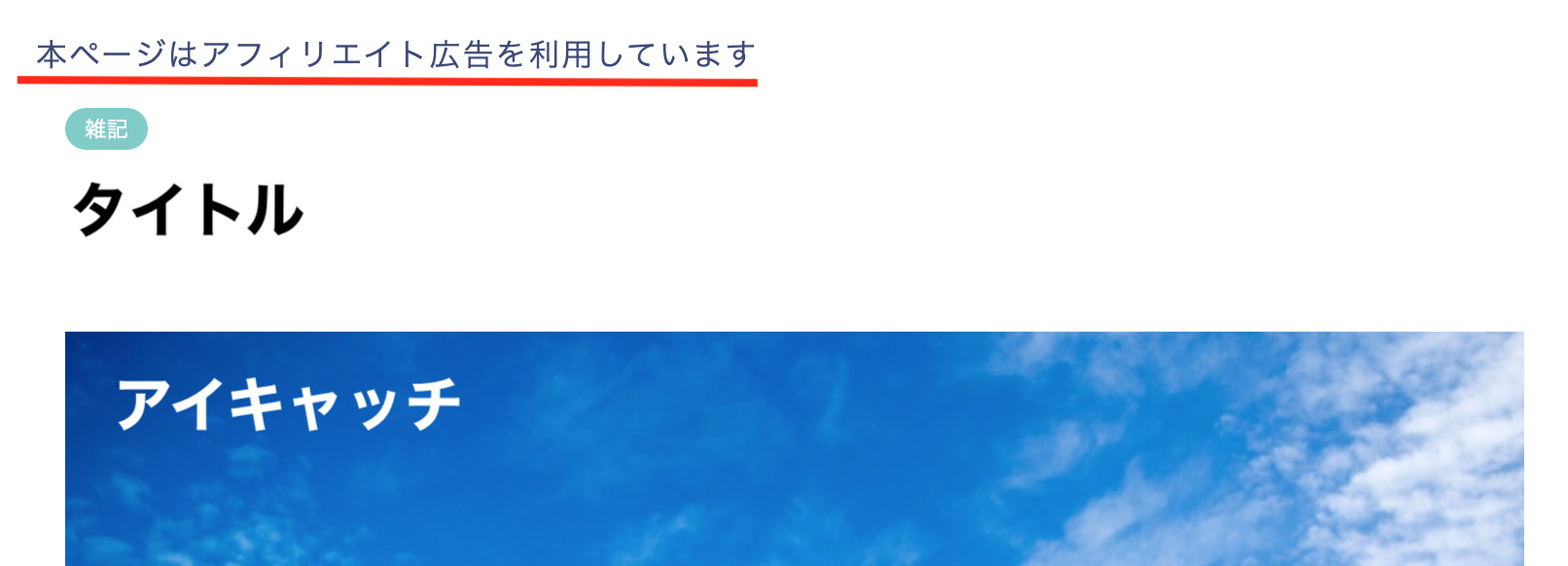
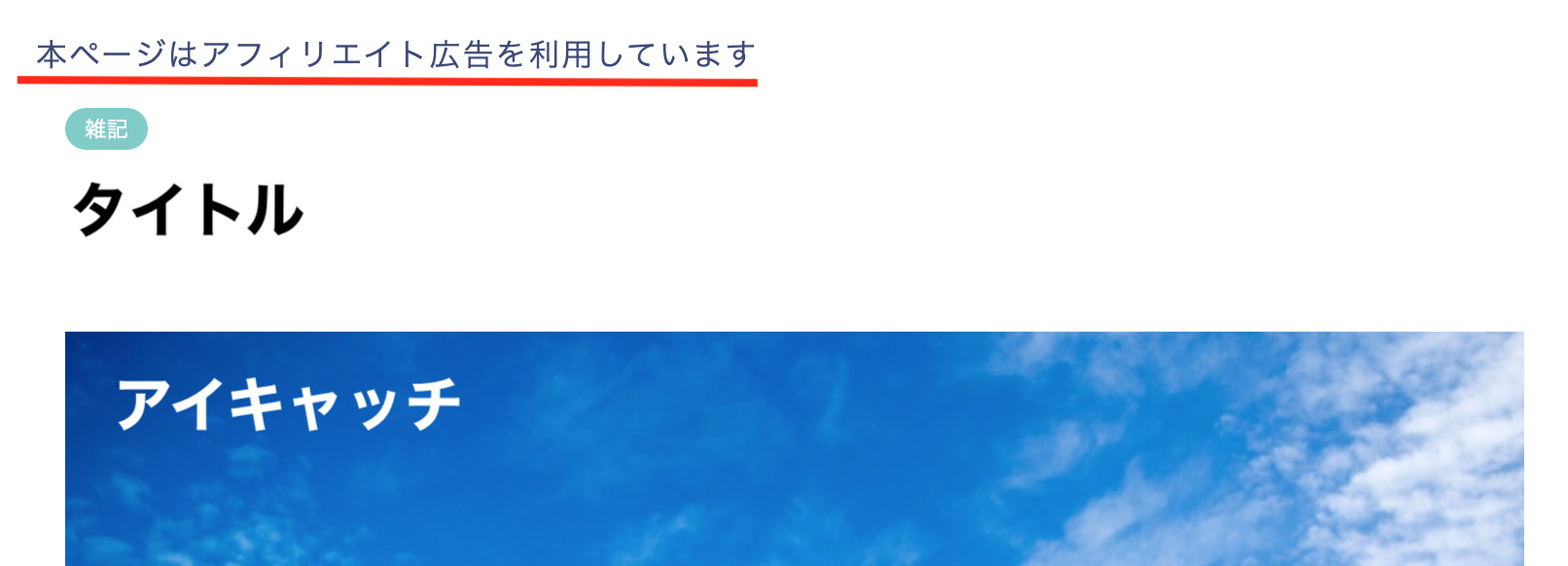
ファーストビューの中には、いつくか場所の選択肢があります。
簡単に設置できる場所として、
- サイトタイトルの下
- 記事タイトルの下
- アイキャッチ画像の下
- サイトのヘッダー画像内
などがあります。
サイトのデザイン性や、お使いのワードプレスのテーマで表示できる場所は変わってきます。
ご自身のサイトに合った場所に設置してくださいね。
ワードプレステーマ(cocoon・SWELL・JIN・SANGO)での設定方法をこのあとご紹介します。
各記事ごとに設定もできますが、今回は一度設定をすれば常にどの記事でも表示される方法でご紹介します。
デザイン性や表示場所については、各自でご検討ください。
PRの文言ですが、
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
など、
・広告
・宣伝
・PR
・アフィリエイト広告
・AD
・プロモーション
これらの文言が含まれていればOKです。
ファーストビュー以外での設定場所
ASPサイトなどで紹介されている表示場所は、ファーストビュー以外にもあります。
当サイトでは、
という見解です。
他の場所にも設置をするかどうかは、各ASPサイト等の情報を参考にしてくださいね。
ワードプレス別ステマ規制表記設定方法
ワードプレステーマ(cocoon・SWELL・JIN・SANGO)での設定方法をご紹介しますね。
主にウィジェットから設定する方法です。
表示場所はウィジェットの中より「タイトル上」「タイトル下」「記事上部」など表示させたい場所を選んでくださいね。
※設定後は必ずパソコン画面とスマホ画面の両方で表示されているかを確認してください。
解説画像と画面が異なる場合は、「クラシックエディター」か「ブロックエディター」かの違いがあります。
「Classic Widgets」というプラグインを入れている人は「クラシックエディター」の画面表示になるかと思います。
「ブロックエディターの画面」で表示される場合は、JINのところで解説しているので参考にしてください。
cocoonでの設定方法
※cocoonはPR表記の為の設定が標準装備されました(2023/9/26)
公式サイトで設定方法が紹介されています。
こちらの設定でも可能です↓
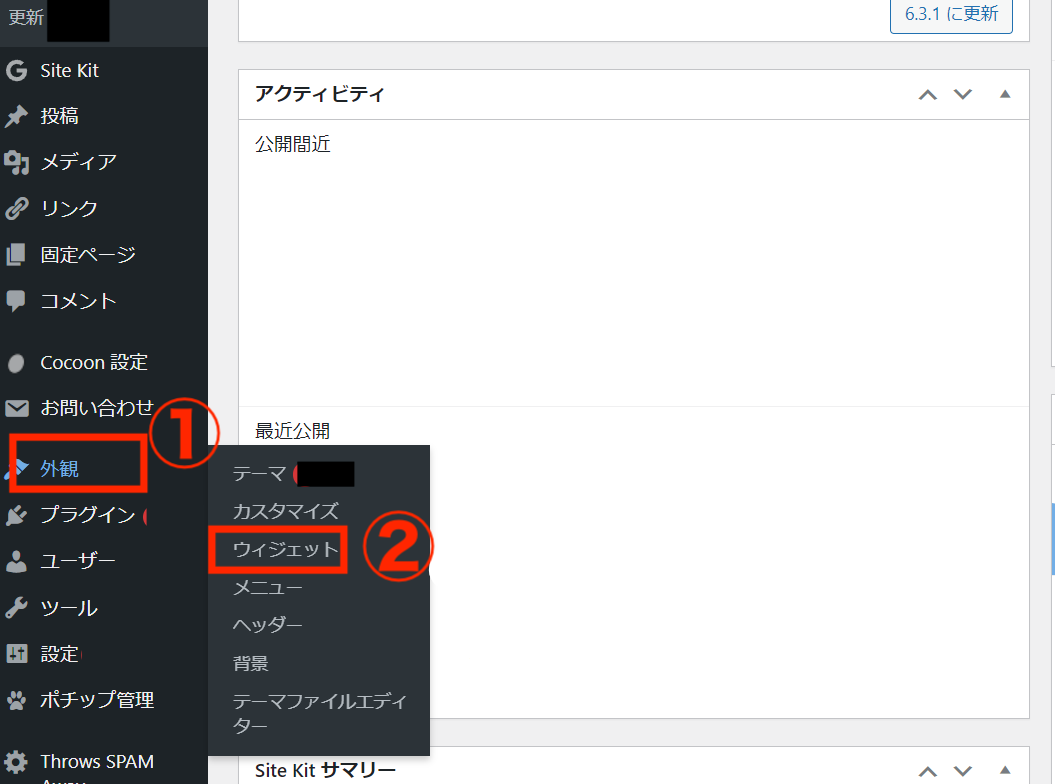
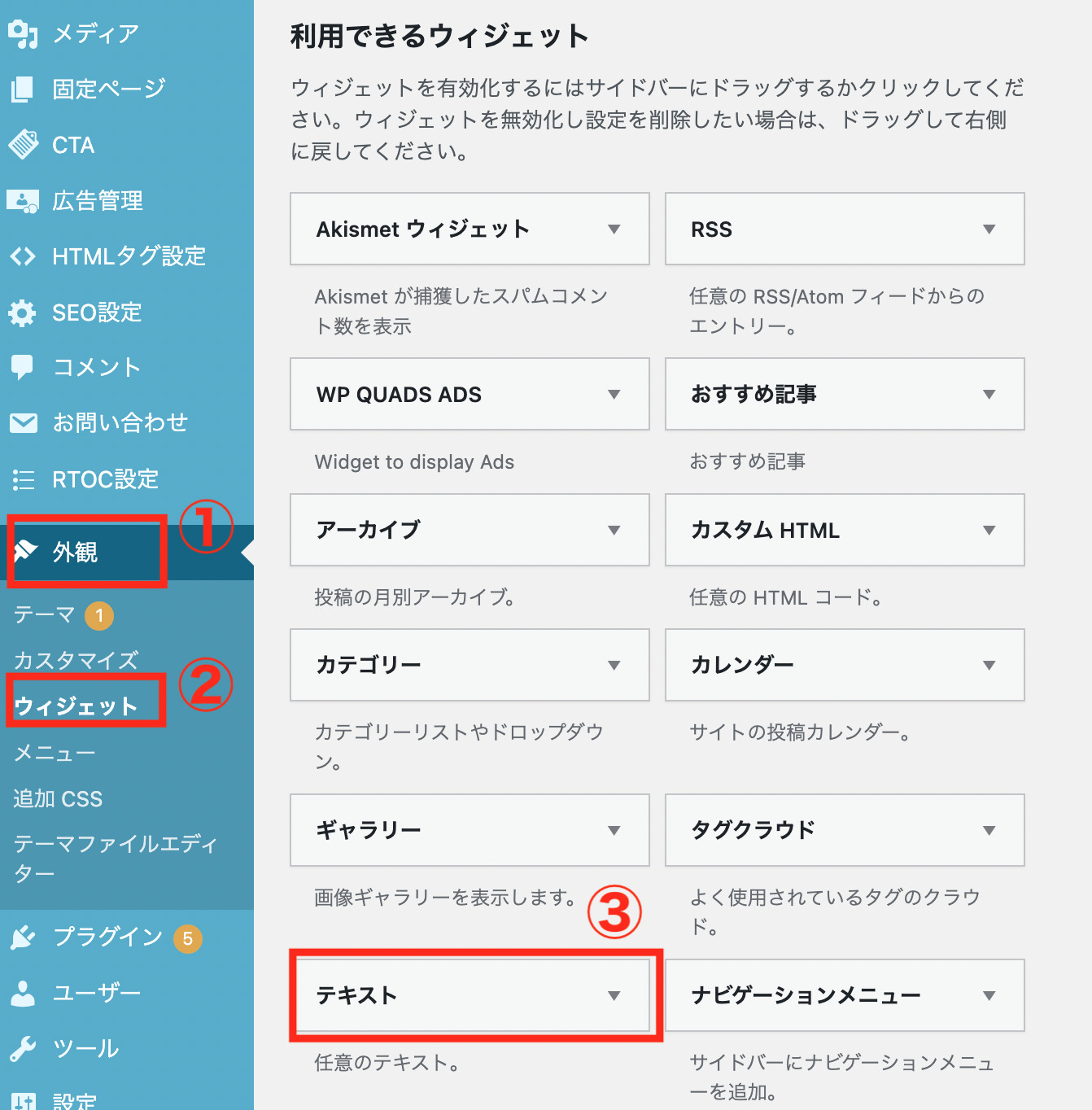
- 管理画面「外観」を選択
- 「ウィジェット」を選択
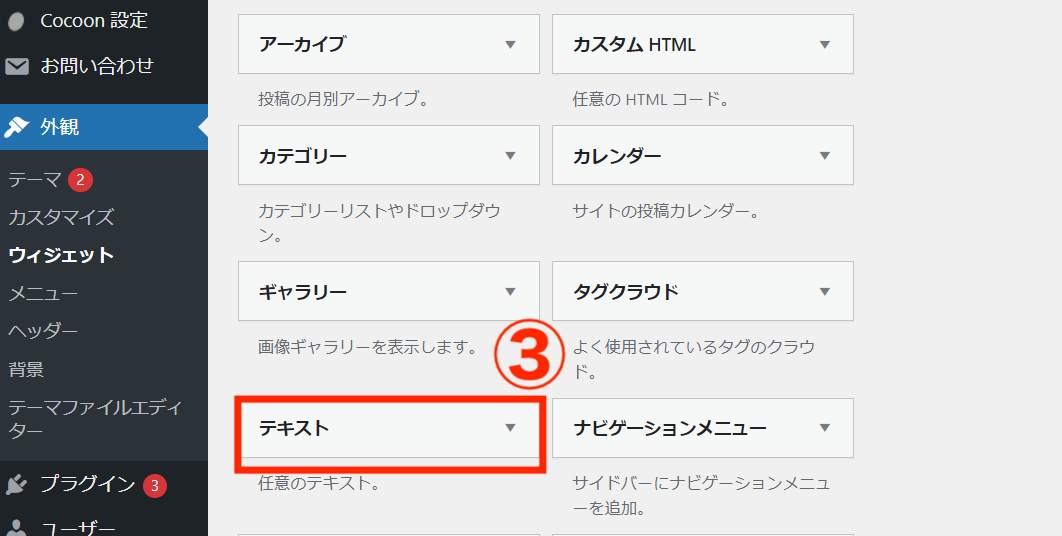
- 「テキスト」を選択
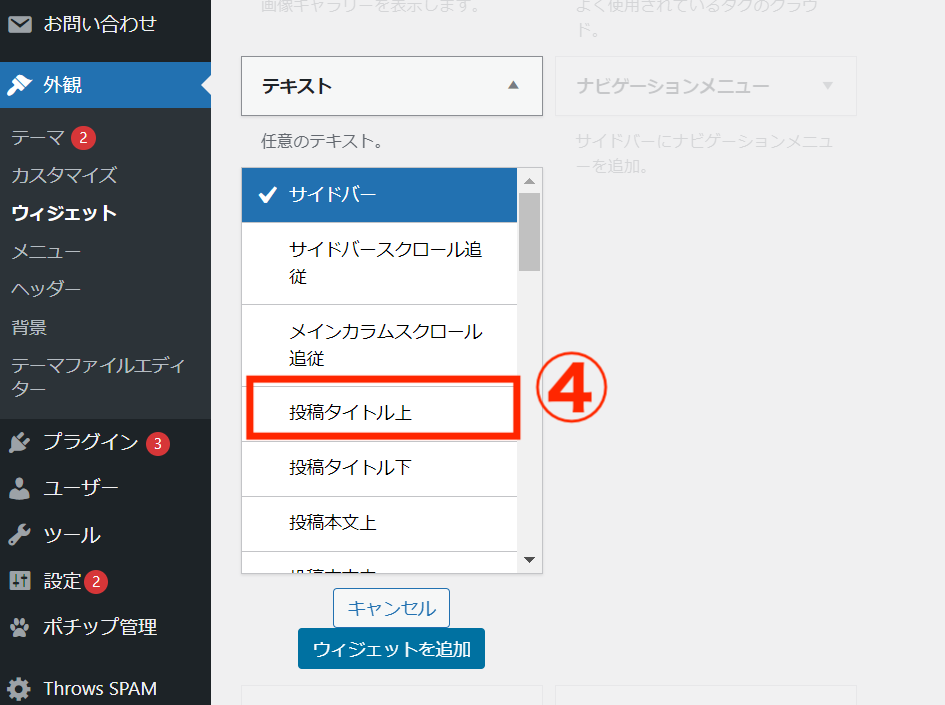
- 「投稿タイトル上」または「投稿タイトル下」を選択
- PR表記を入力
- 「保存」
- 「完了」




SWELLでの設定方法
※【追記】SWELLも開発者さんがPR表記の設定を実装してくれました↓
それ以外の方法はこちらです。
記事上部に表示する方法
- 管理画面「外観」を選択
- 「ウィジェット」を選択
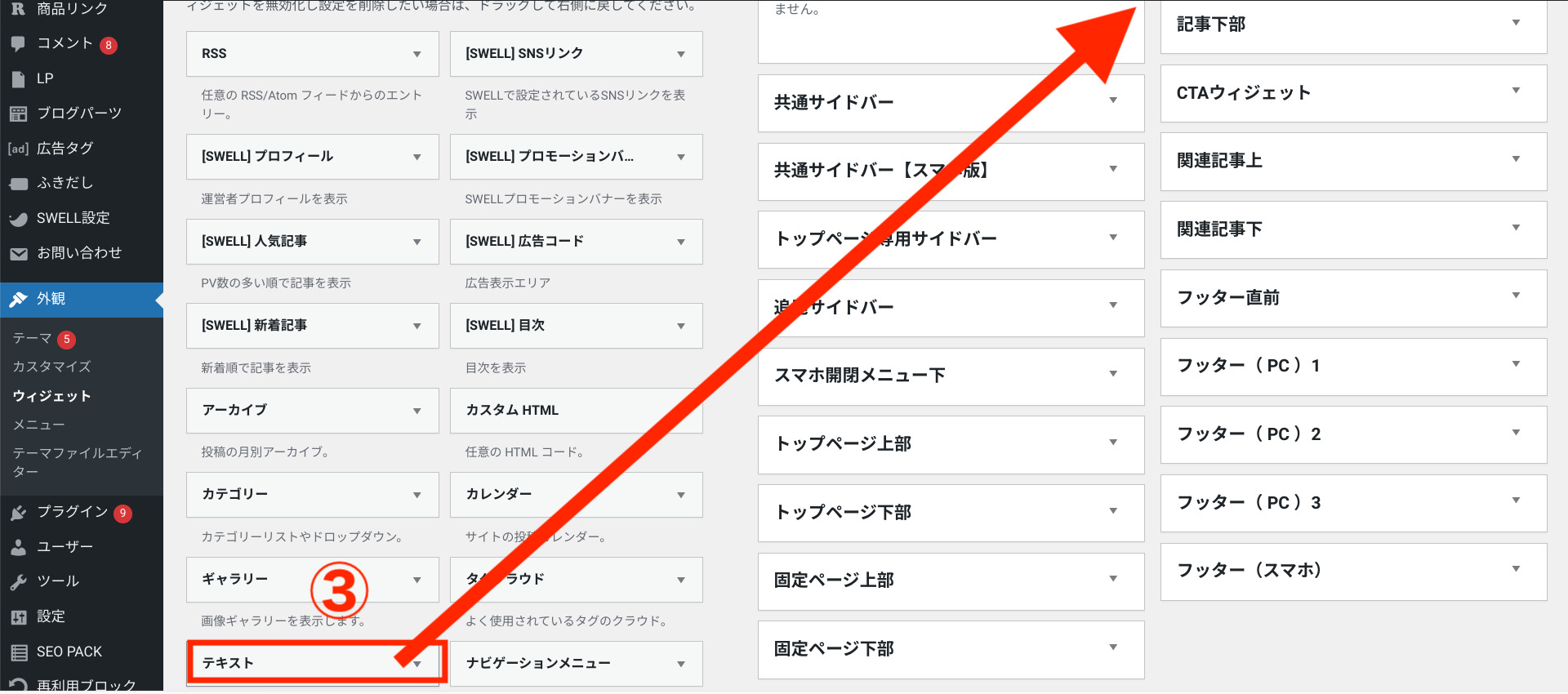
- 「テキスト」を選択しながら「記事上部」までドラッグ&ドロップ
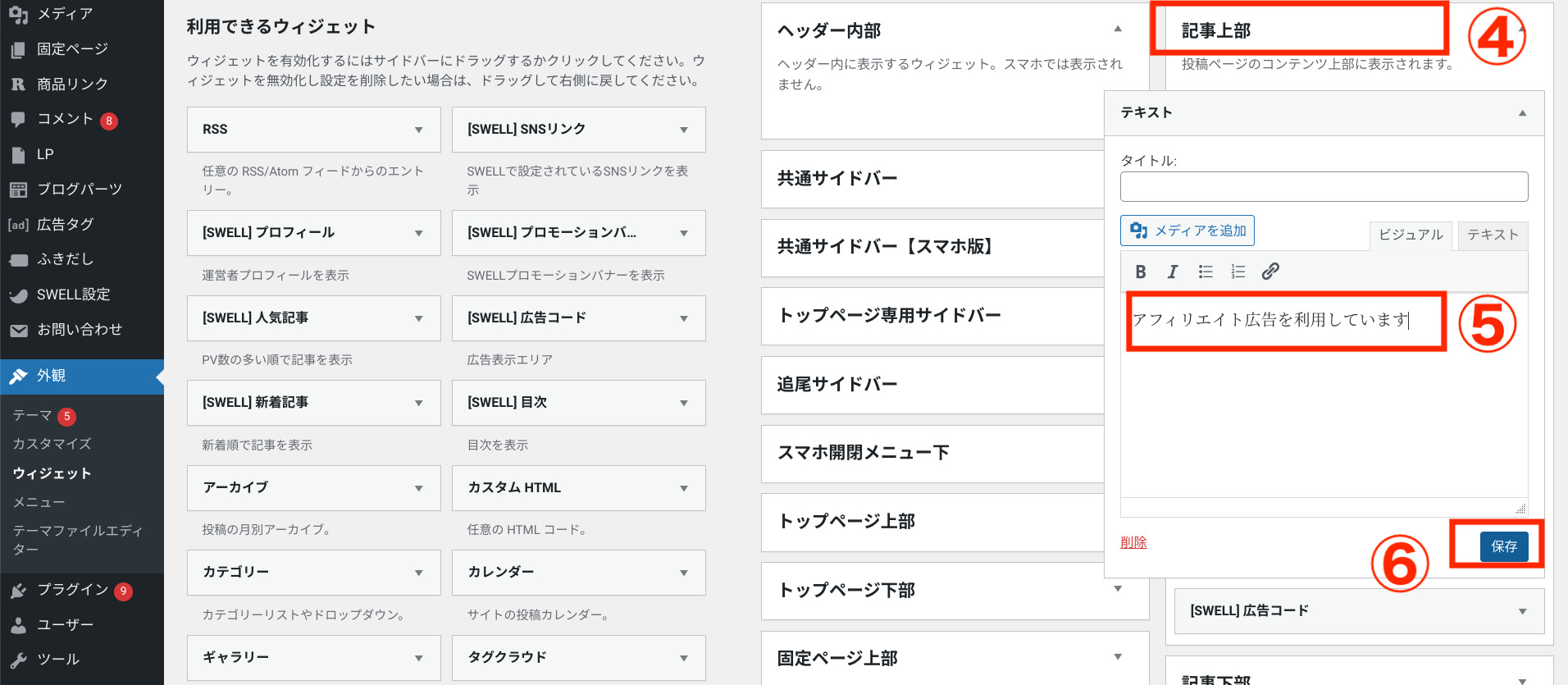
- 「記事上部」内の「テキスト」を開く
- PR表記を入力
- 「保存」




※SWELLの開発者さんがステマ規制の対応を考えるような発言をしていました。
https://x.com/ddryo_loos/status/1698241081639596411?s=20
今後、標準機能として実装されるかも知れませんので情報はチェックしておくとよさそうです。
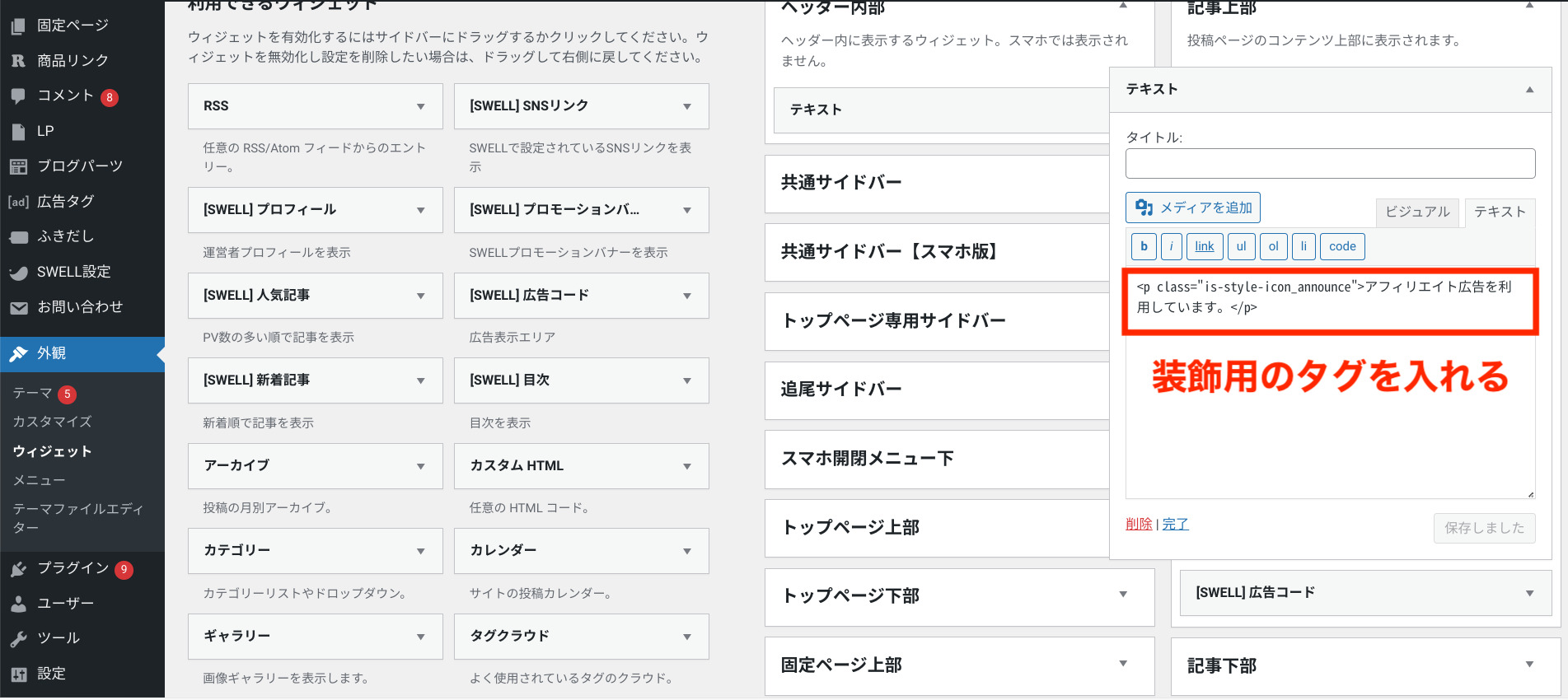
装飾して表示させる方法
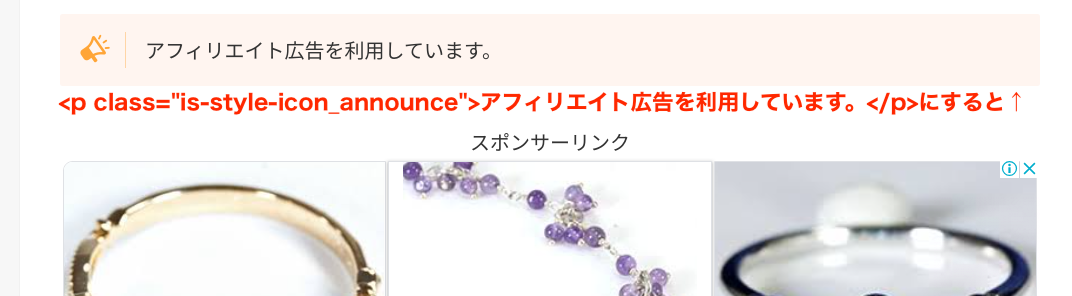
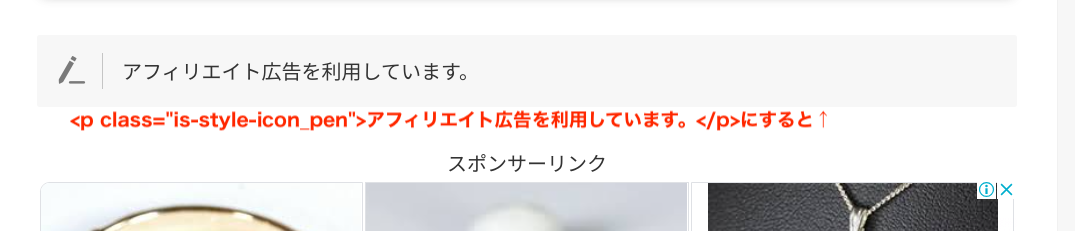
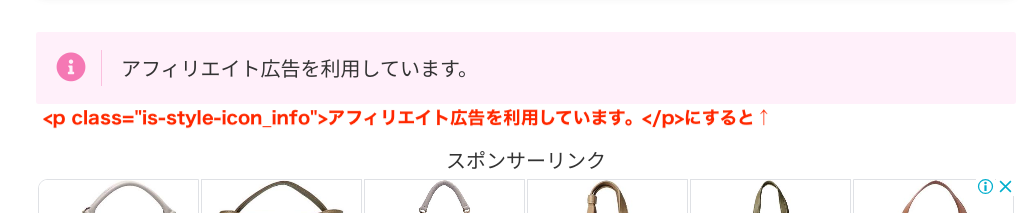
「テキスト」タブに装飾コードを入れると、文字だけでなく見た目も変更できます。




<p class=”is-style-icon_announce”>PR文</p>
<p class=”is-style-icon_pen”>PR文</p>
<p class=”is-style-icon_info”>PR文</p>
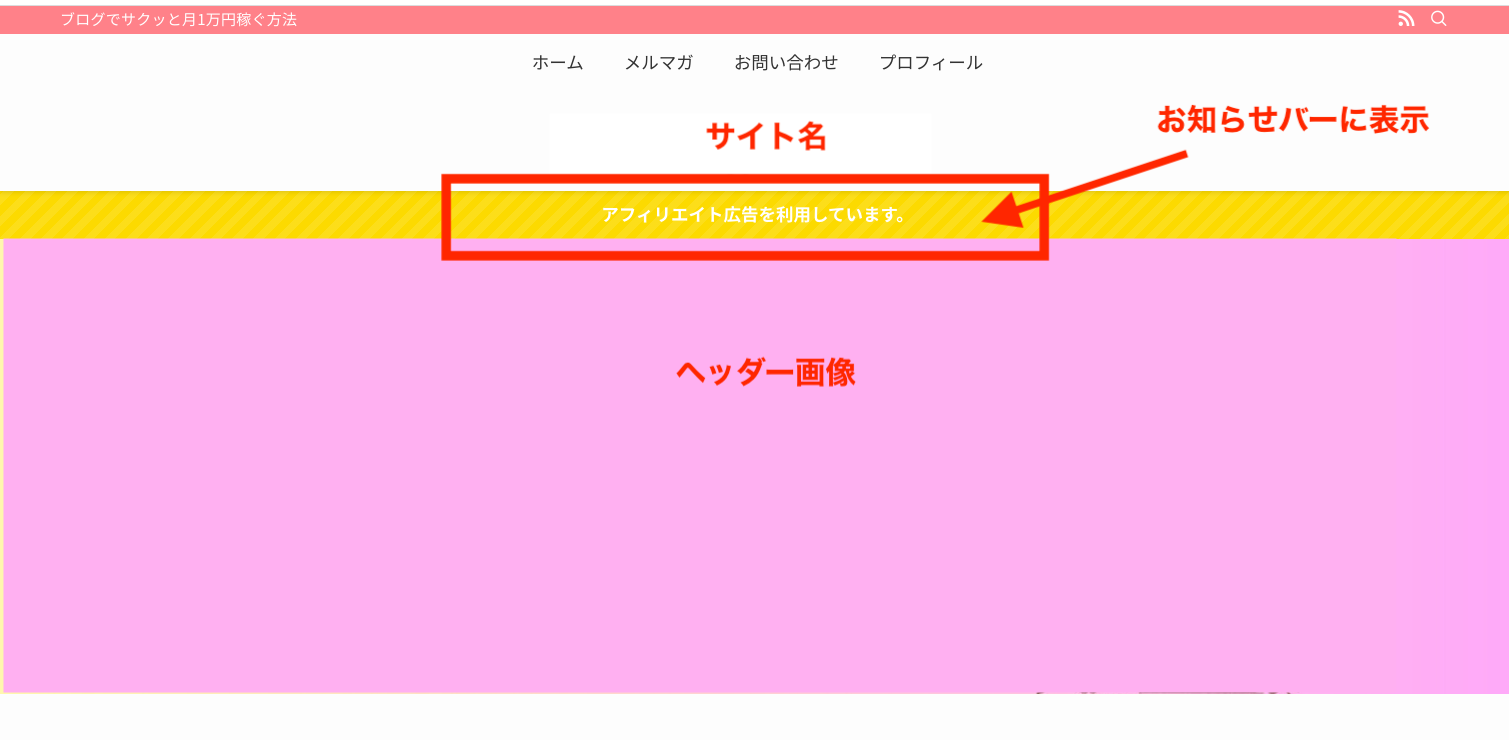
お知らせバーを使ってヘッダーに表示させる方法

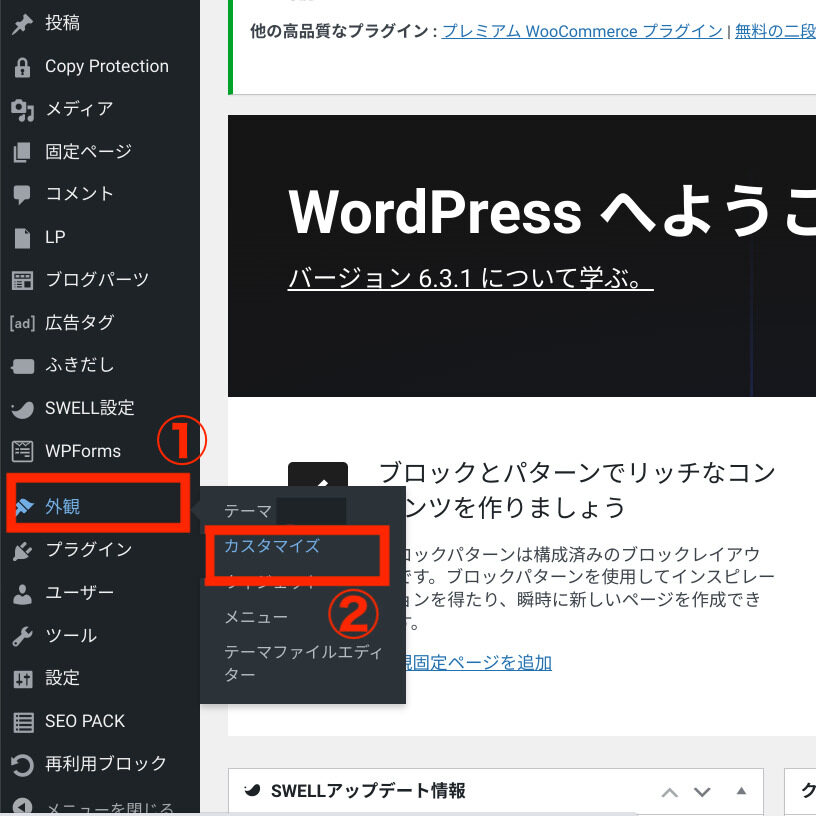
- 管理画面「外観」を選択
- 「カスタマイズ」を選択
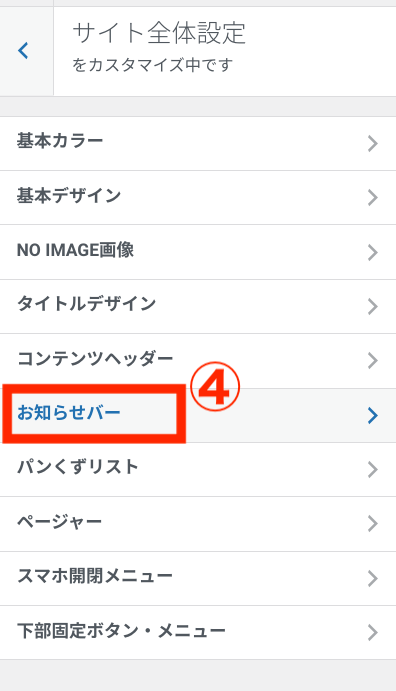
- 「サイト全体」を選択
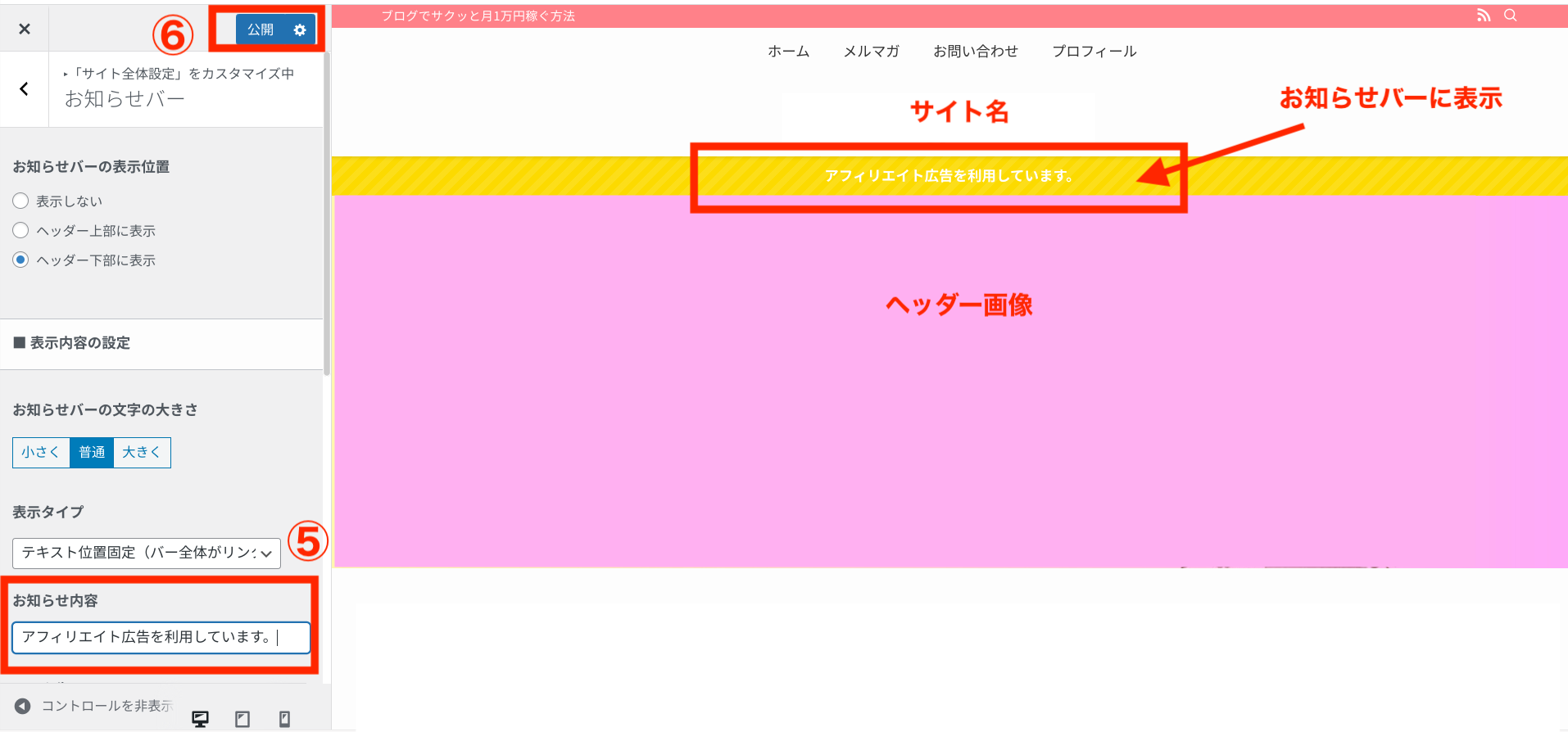
- 「お知らせバー」を選択
- 「お知らせ内容」にPR文を入力
- 「公開」をクリック




JINでの設定方法
※【追記】JINの開発者さんのひつじさんがPR表記の設定を実装してくれました
クラシックエディター画面表示での設定方法
- 管理画面「外観」を選択
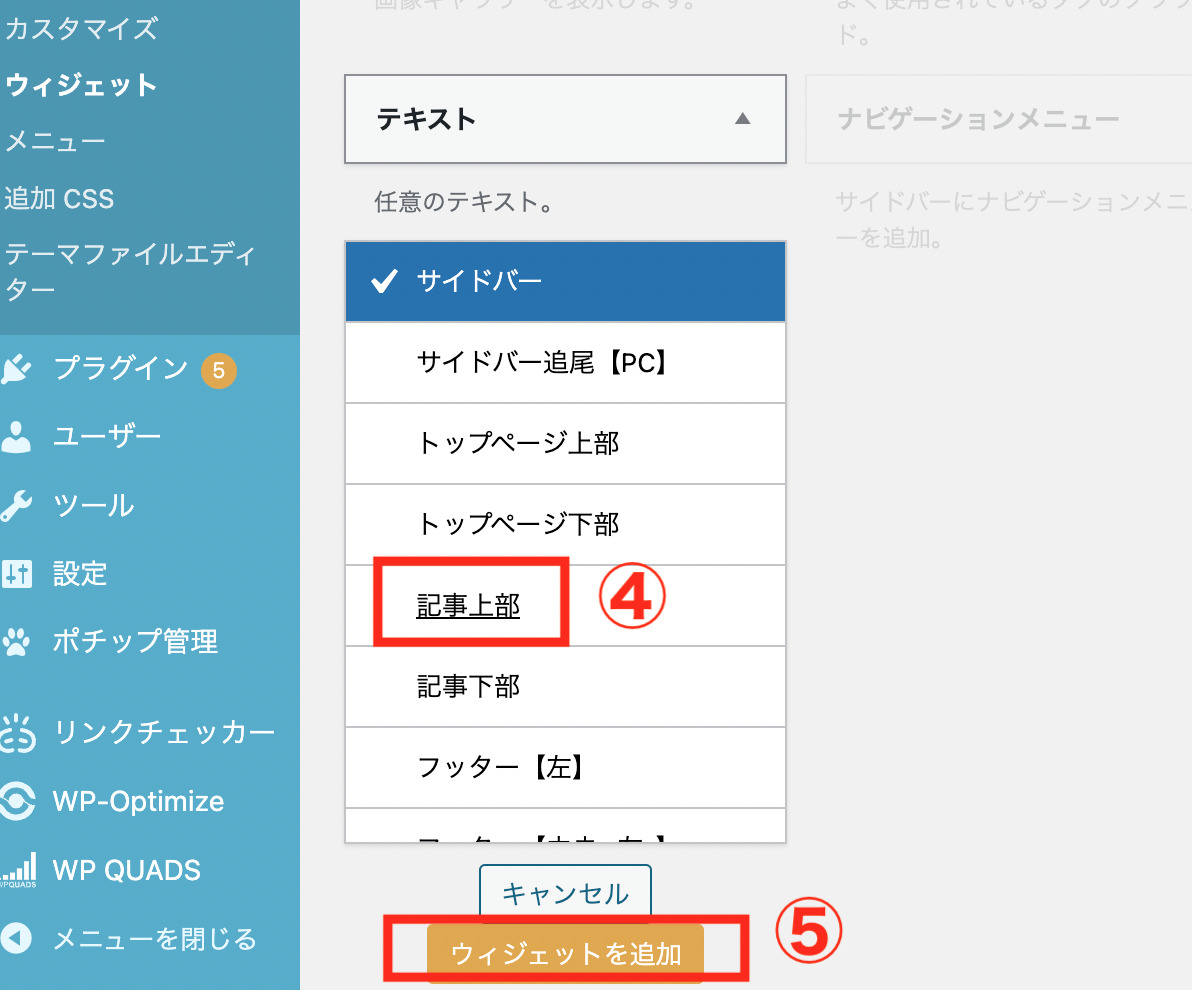
- 「ウィジェット」を選択
- 「テキスト」を選択
- 「記事上部」を選択
- 「ウィジェットを追加」をクリック
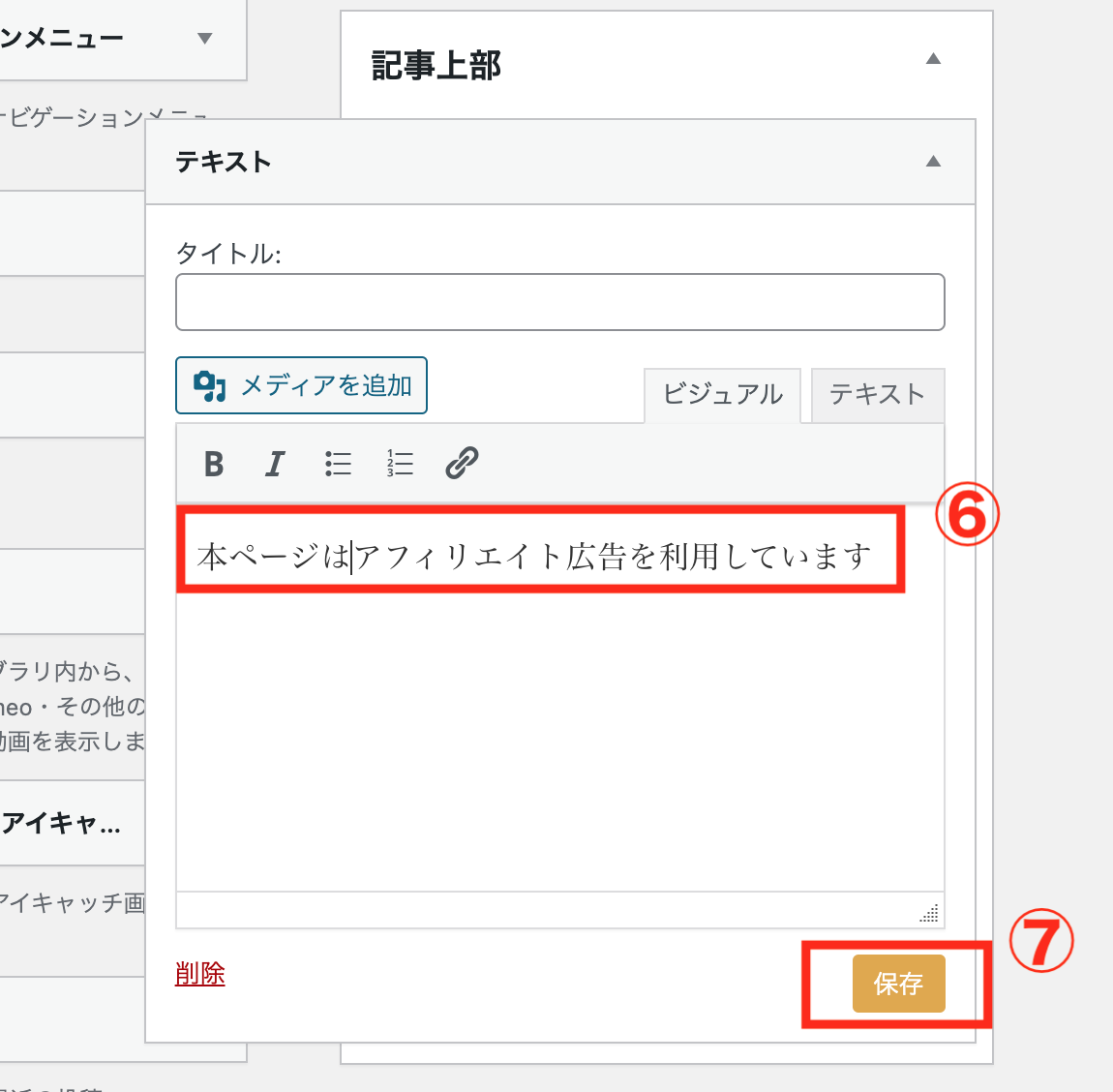
- PR表記を入力
- 「保存」



ブロックエディタで画面表記での設定
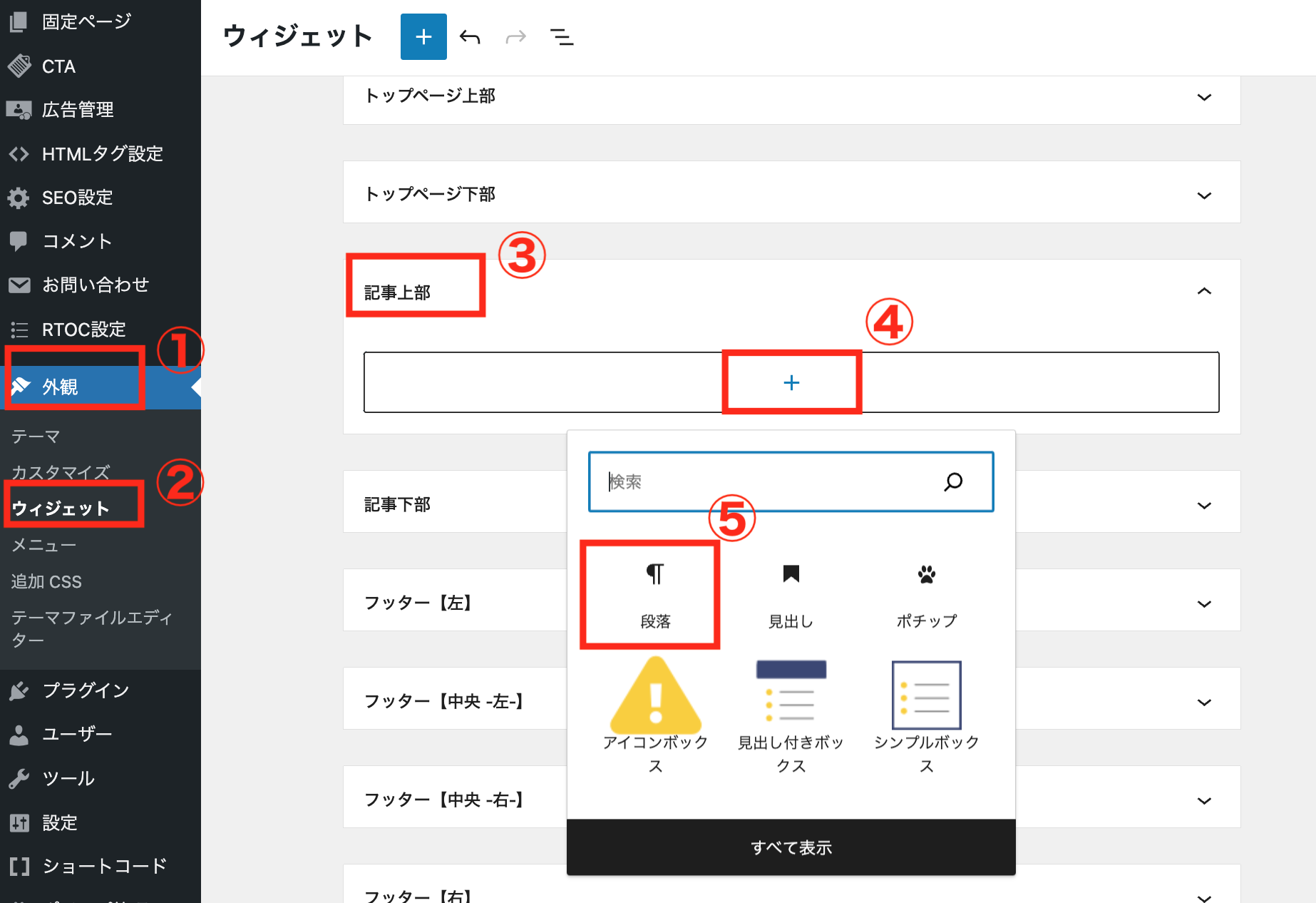
- 管理画面「外観」を選択
- 「ウィジェット」を選択
- 「記事上部」を選択
- 「+」ボタンをクリック
- 「段落」を選択
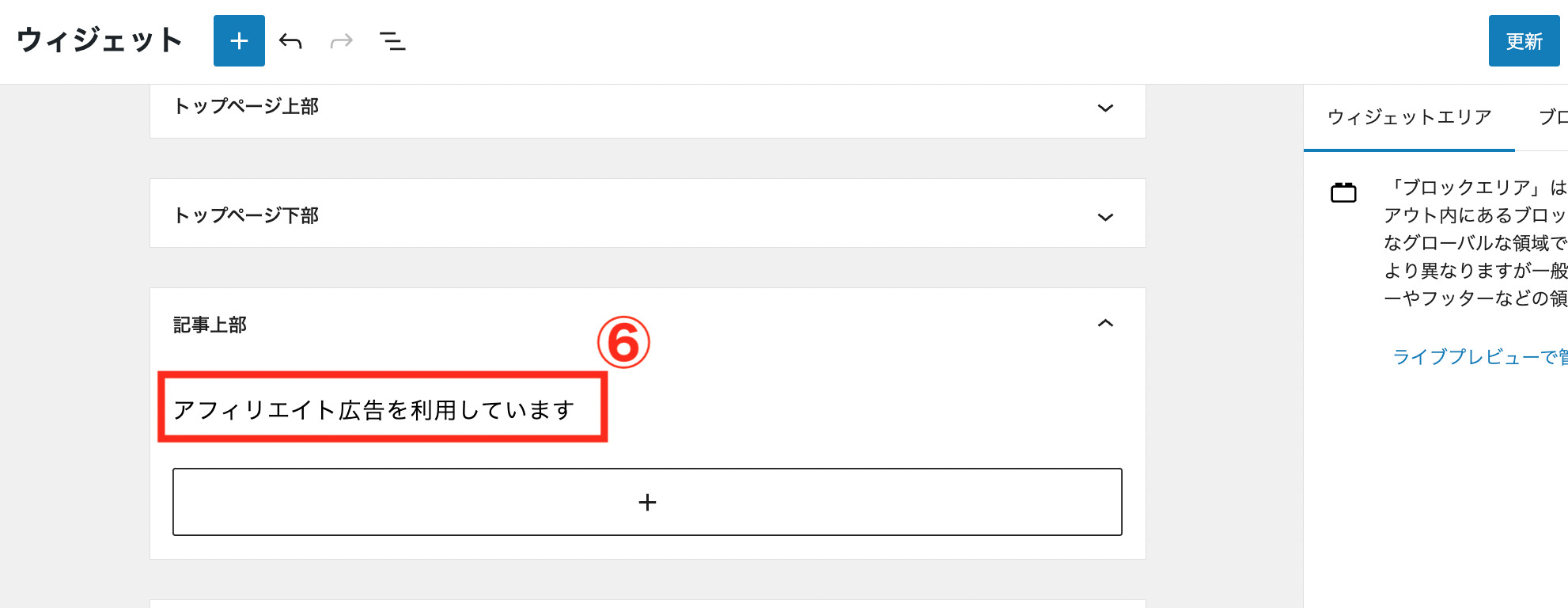
- 「段落」にPR表記を入力
- 画面右上の「更新」をクリック



また、PR文にマーカーを付け足したり、文字色を変えることもできます(クラシックエディタなら文字装飾のタグを入れる・ブロックエディタならテキスト入力画面で装飾選択可能)

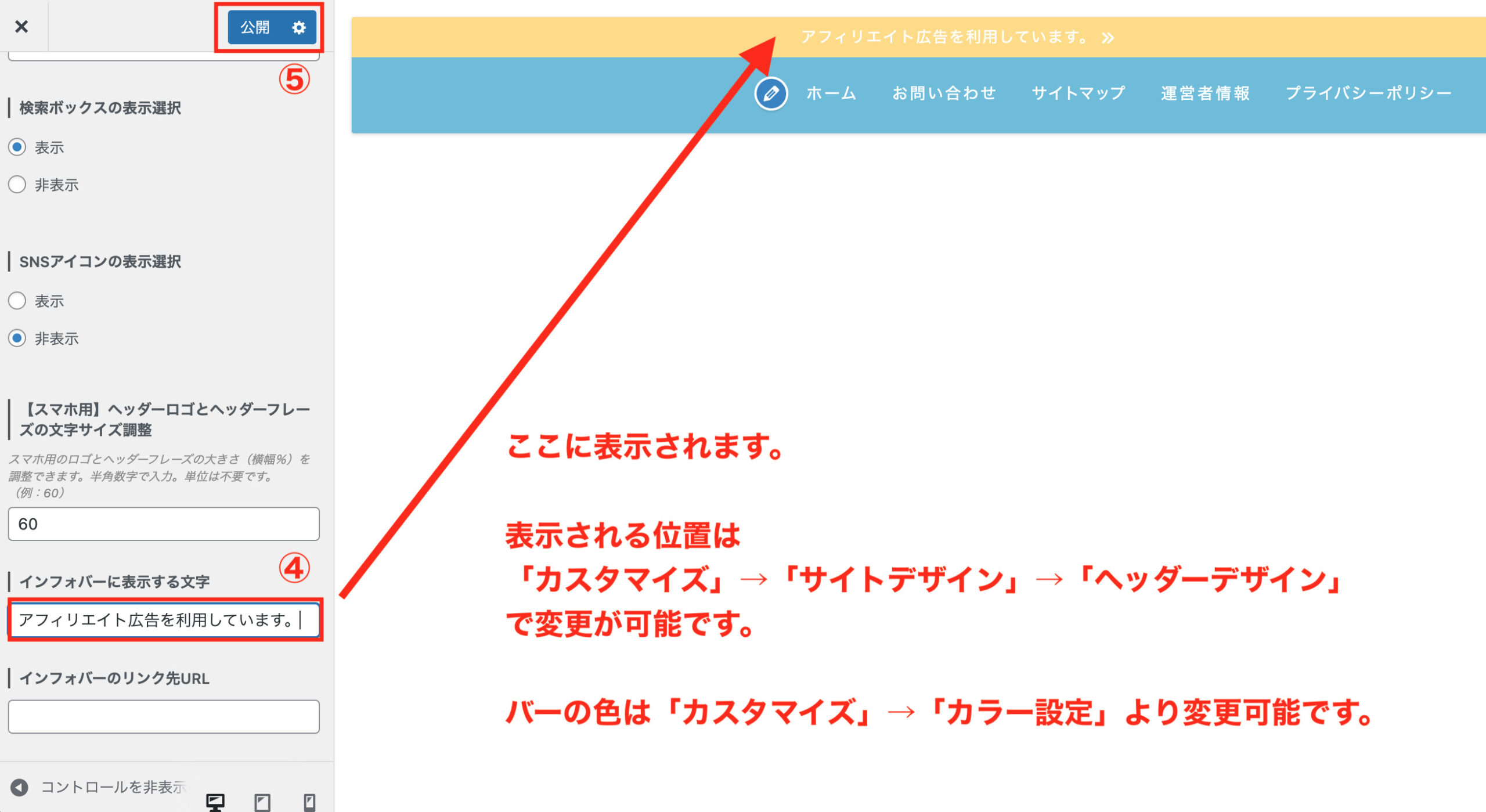
インフォメーションバーに表示させる方法
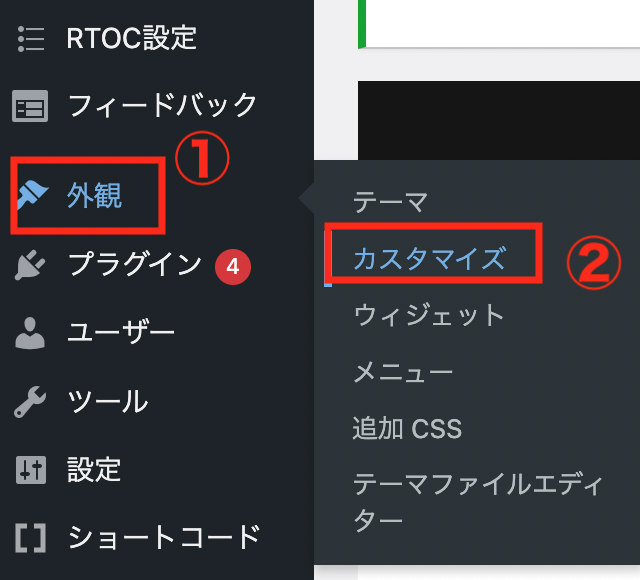
- 管理画面「外観」を選択
- 「カスタマイズ」を選択
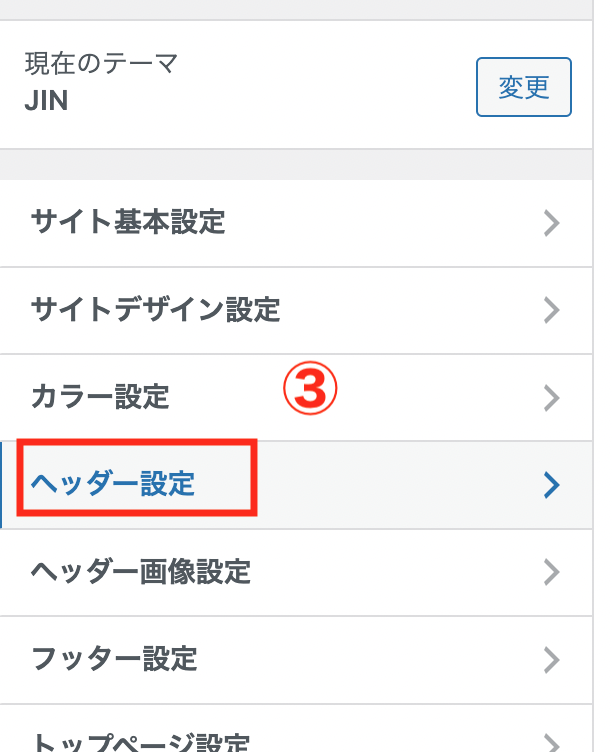
- 「ヘッダー設定」を選択
- 「インフォバーに表示する文字」をへPR文を入力
- 公開をクリック



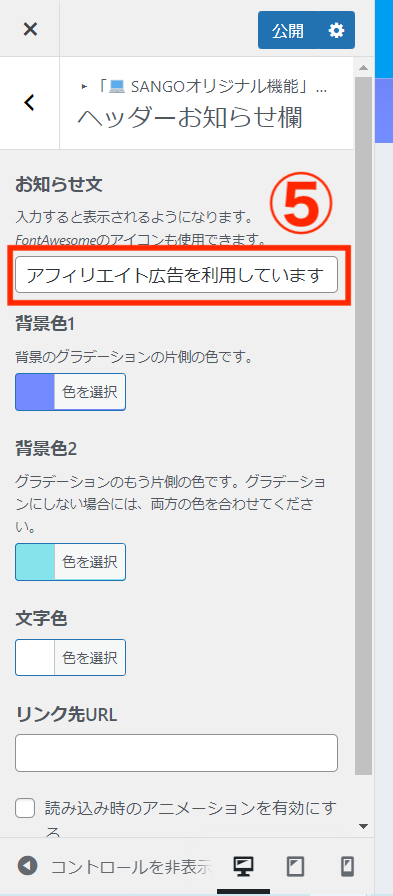
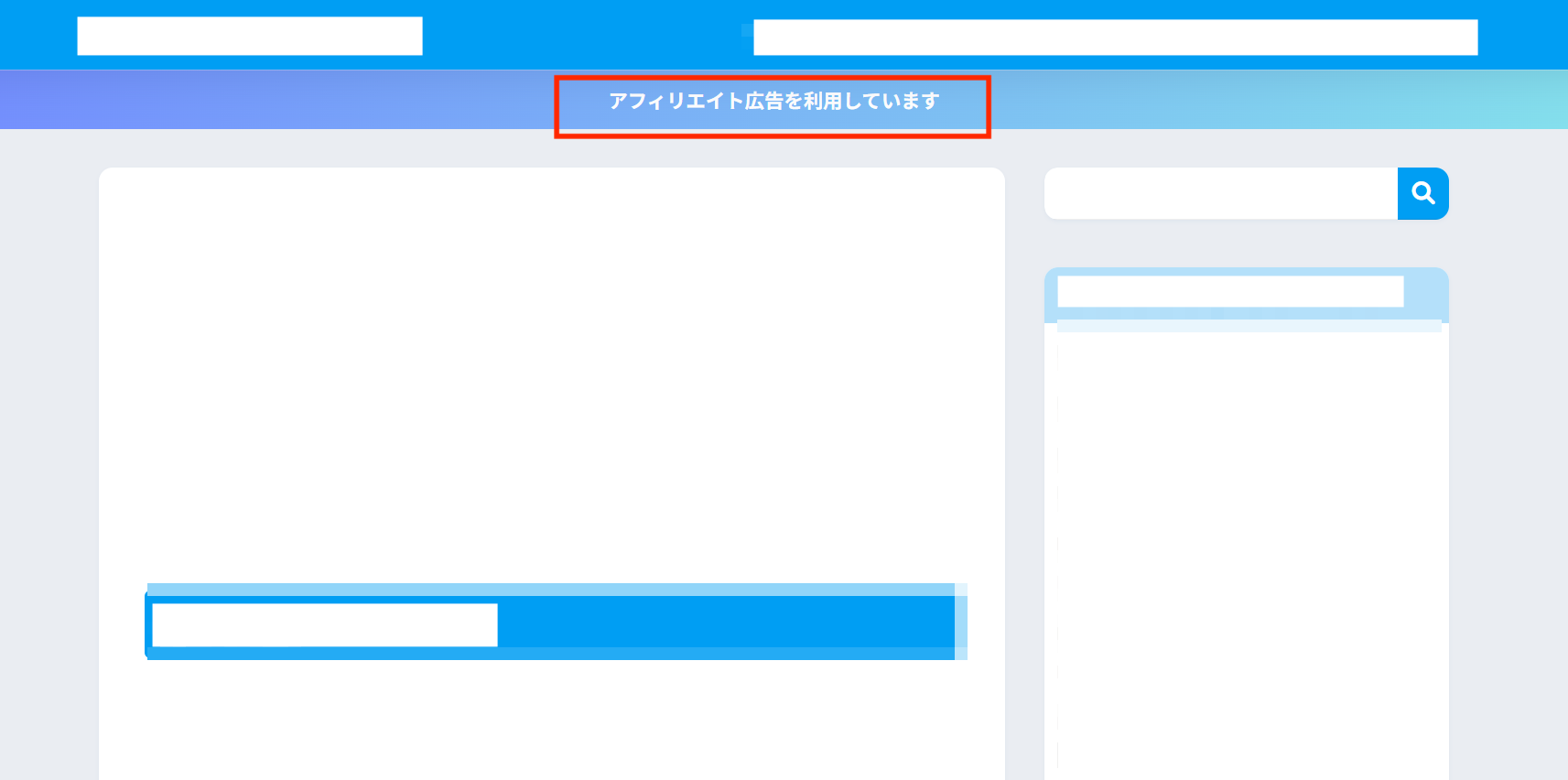
SANGOでの設定方法
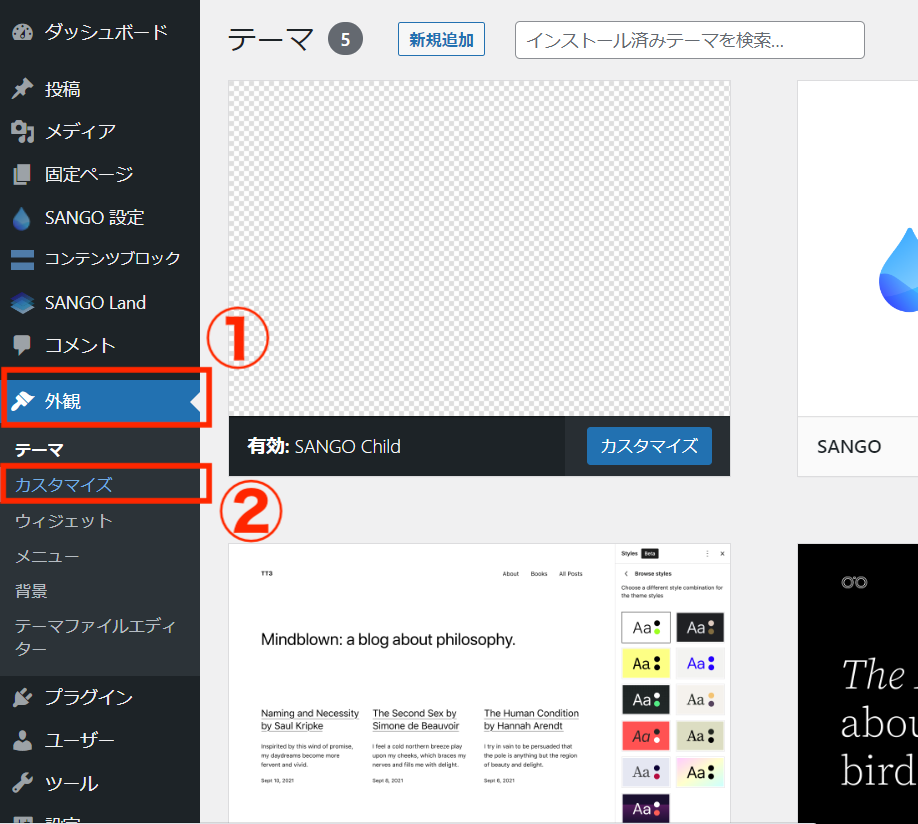
- 管理画面「外観」を選択
- 「カスタマイズ」を選択
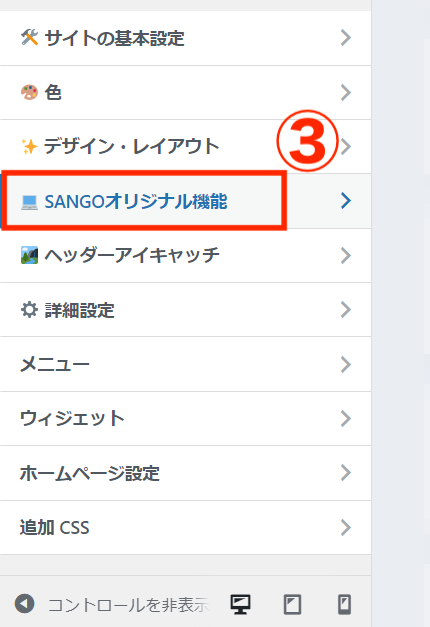
- 「SANGOオリジナル機能」を選択
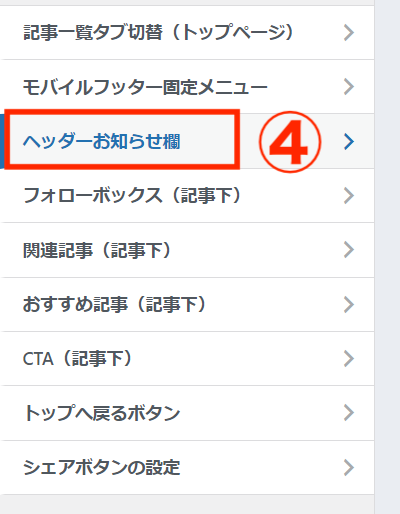
- 「ヘッダーお知らせ欄」を選択
- 「お知らせ文」PR表記を入力
- 公開





景品表示法のステマ規制の対応についてまとめ
今後も法改正や事例等により、今回ご紹介した方法では対応が足りなくなることなども十分にありえます。
常に最新情報をチェックしたり、アンテナを張って行ってくださいね。
自分の実践している広告は関係あるのかな?と不安になった場合は、今回ご紹介した方法で設置しておくことをお勧めします。
設置したことでペナルティはありませんが、設置しなかったことでのリスクが生じる場合もあります。
法律の専門家ではありませんので、詳しい質問にはお答えできませんが、当サイトの見解をお伝えさせていただきました。
ステマ規制に限らず、実践している広告の規約は日々変化しますので目を通すようにしてくださいね。