ワードプレスに自分流の記事テンプレートを作る方法

同じ雛形で書きたい記事ができたときに、毎回同じ順番で見出しや装飾ボックス、広告を挿入したいときに、テンプレート化しておくと作業効率が上がります。
私がやっているテンプレートの作り方をご紹介しますね。
この方法はブロックエディタでの操作になります。
※私はワードプレステーマ「JIN」を使用していま。
※「パターン作成」という機能もあるのですが、私はこちらは個人的に使いづらかったので、今回ご紹介する方法でやっています。
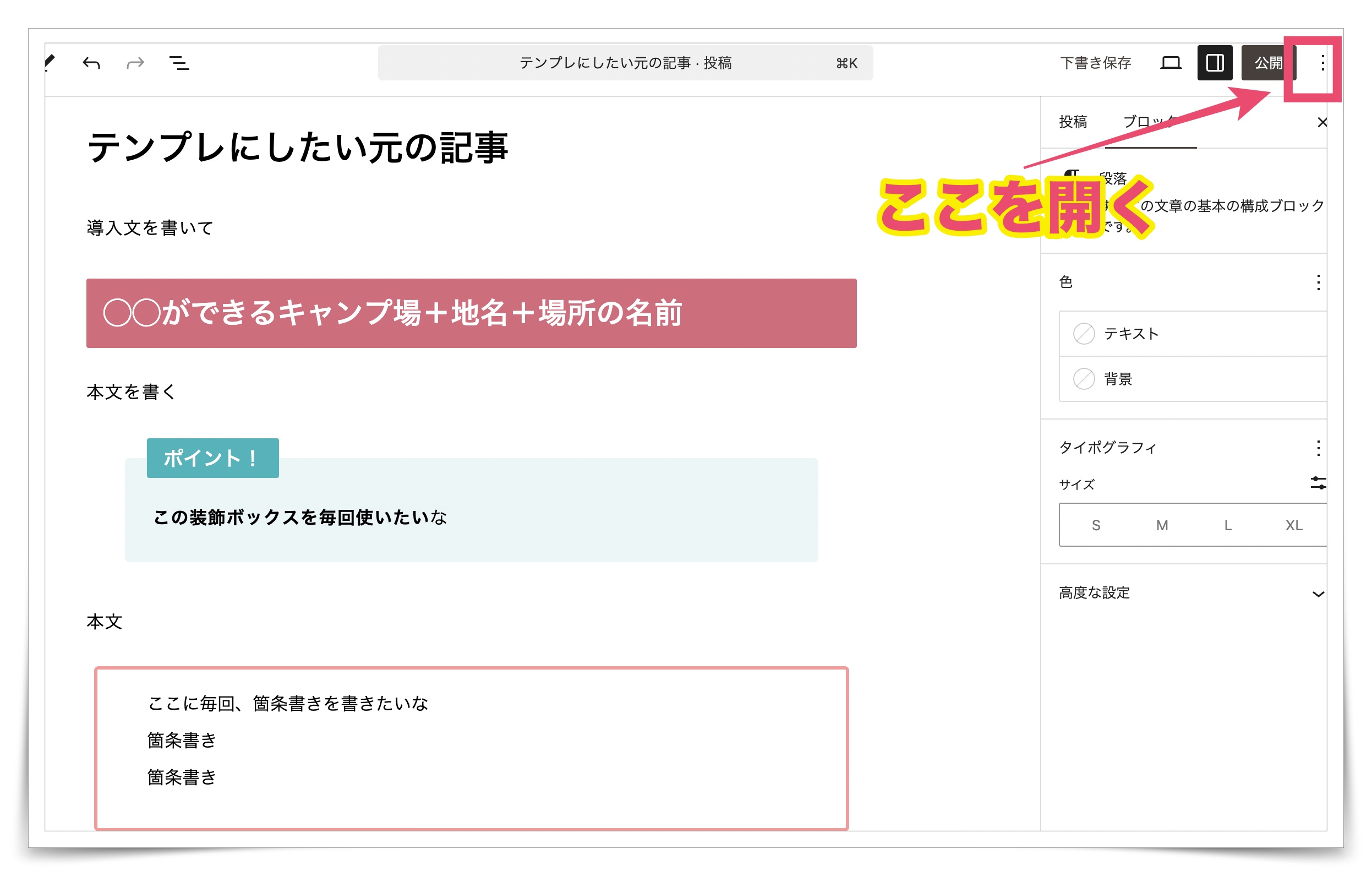
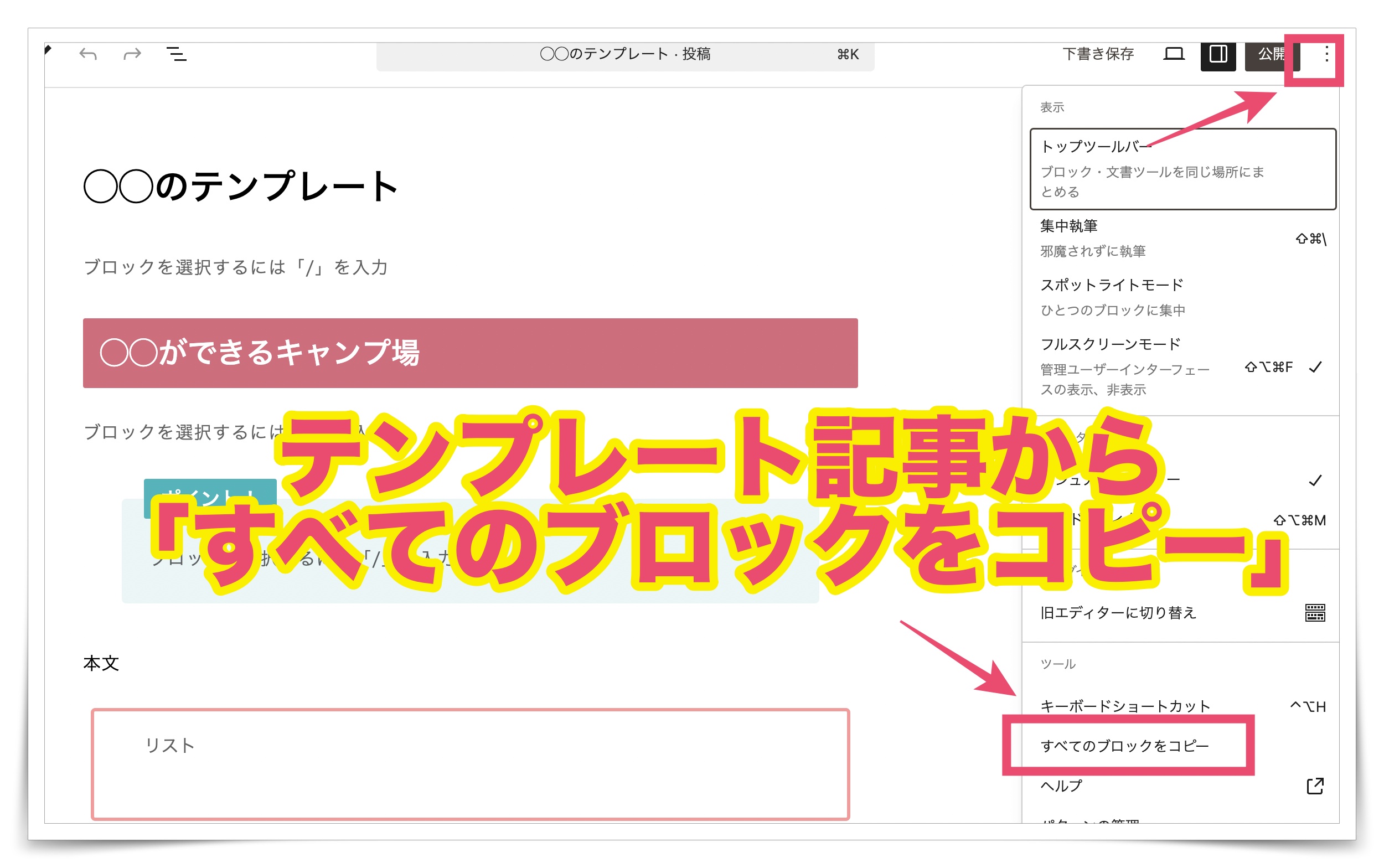
まずテンプレート化したい、元の記事の編集画面より
画面右上の点が3つの設定ボタンを開きます。

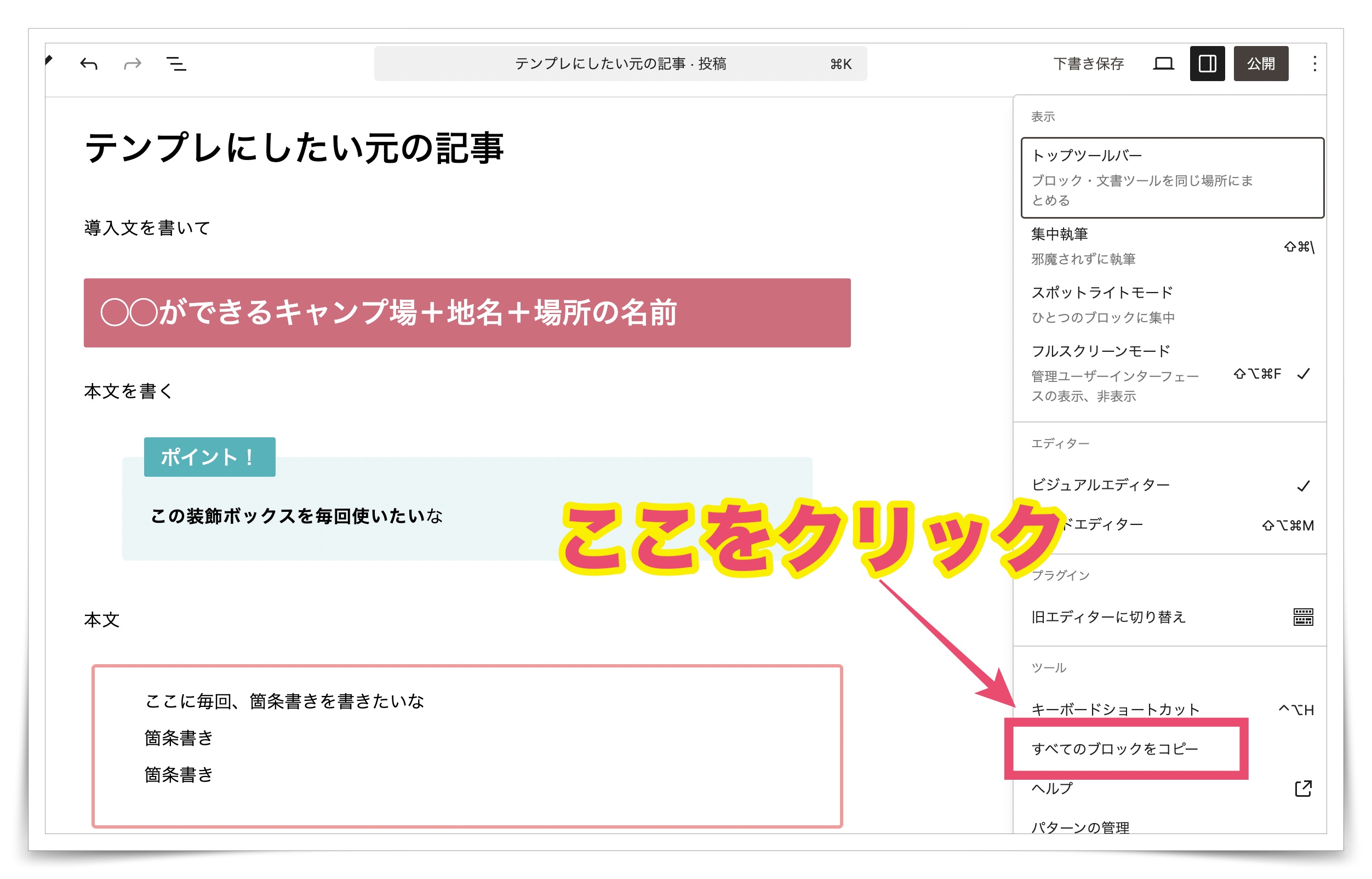
設定メニューの中にある

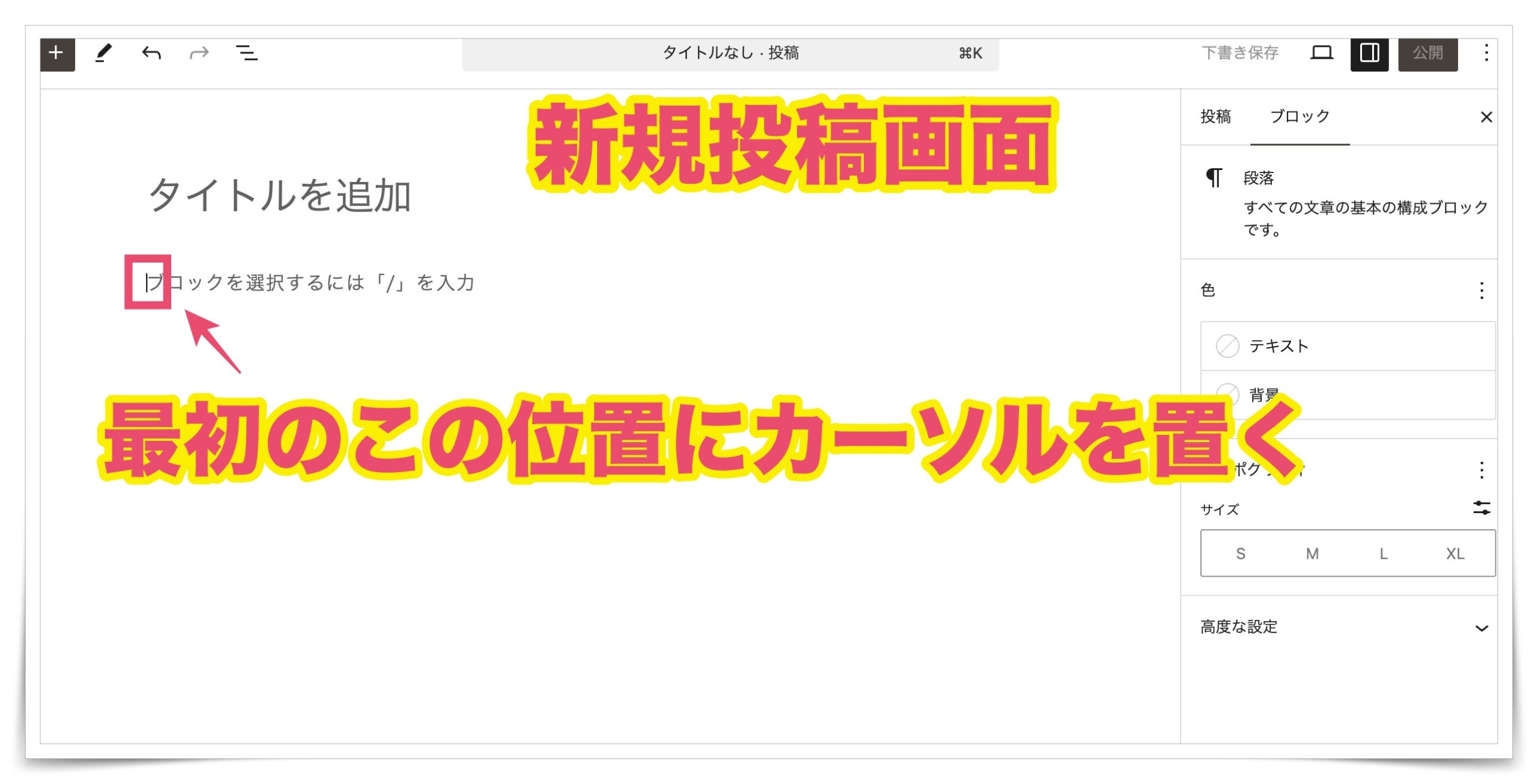
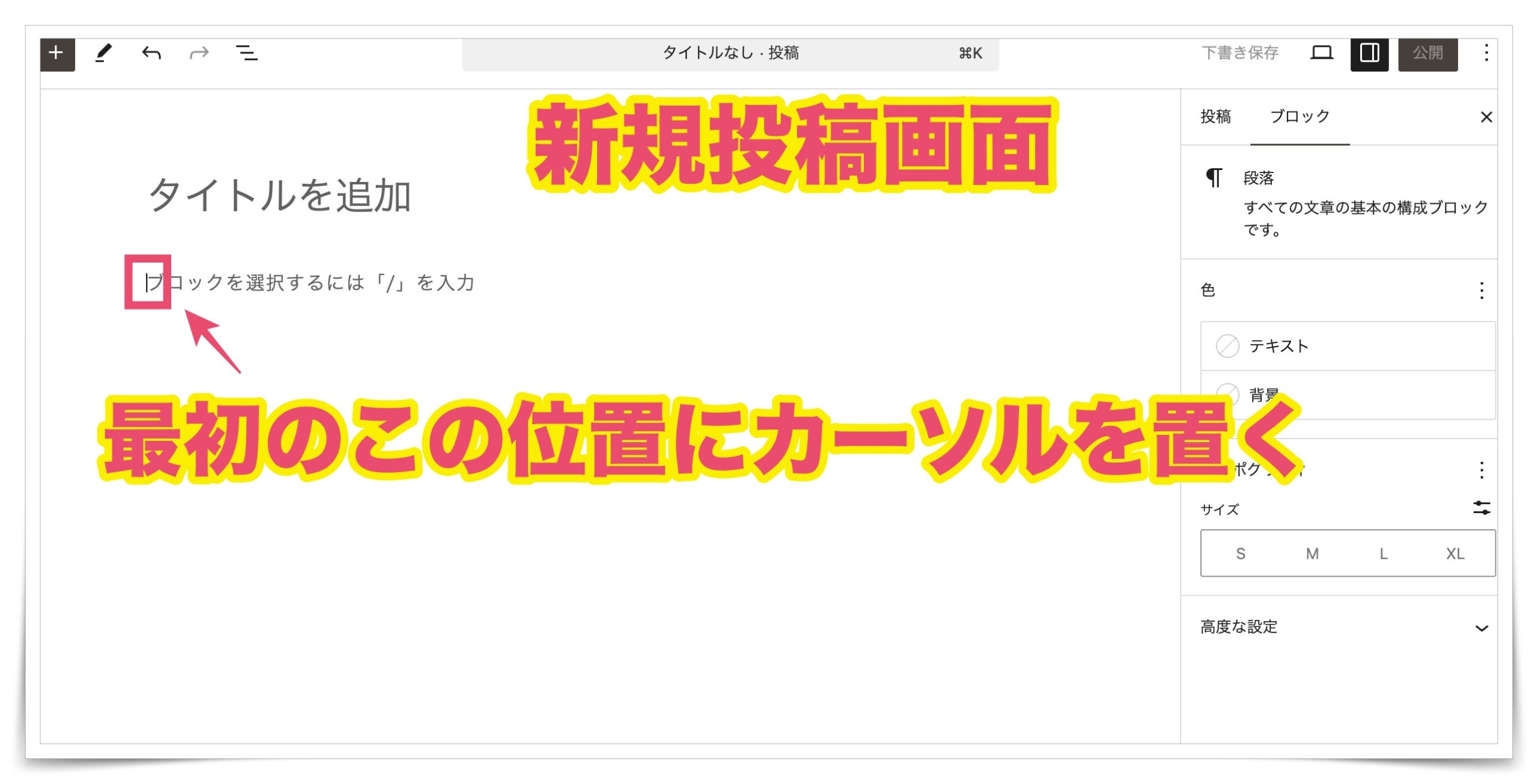
次に新規投稿ページを作ります。

記事タイトルを入力する部分の下位置にカーソルを置いて
右クリックで貼り付けます。(Control+VでもOK)

すると先ほどコピーした、テンプレート化したい元の記事の内容がすべて新規投稿ページに反映されます。

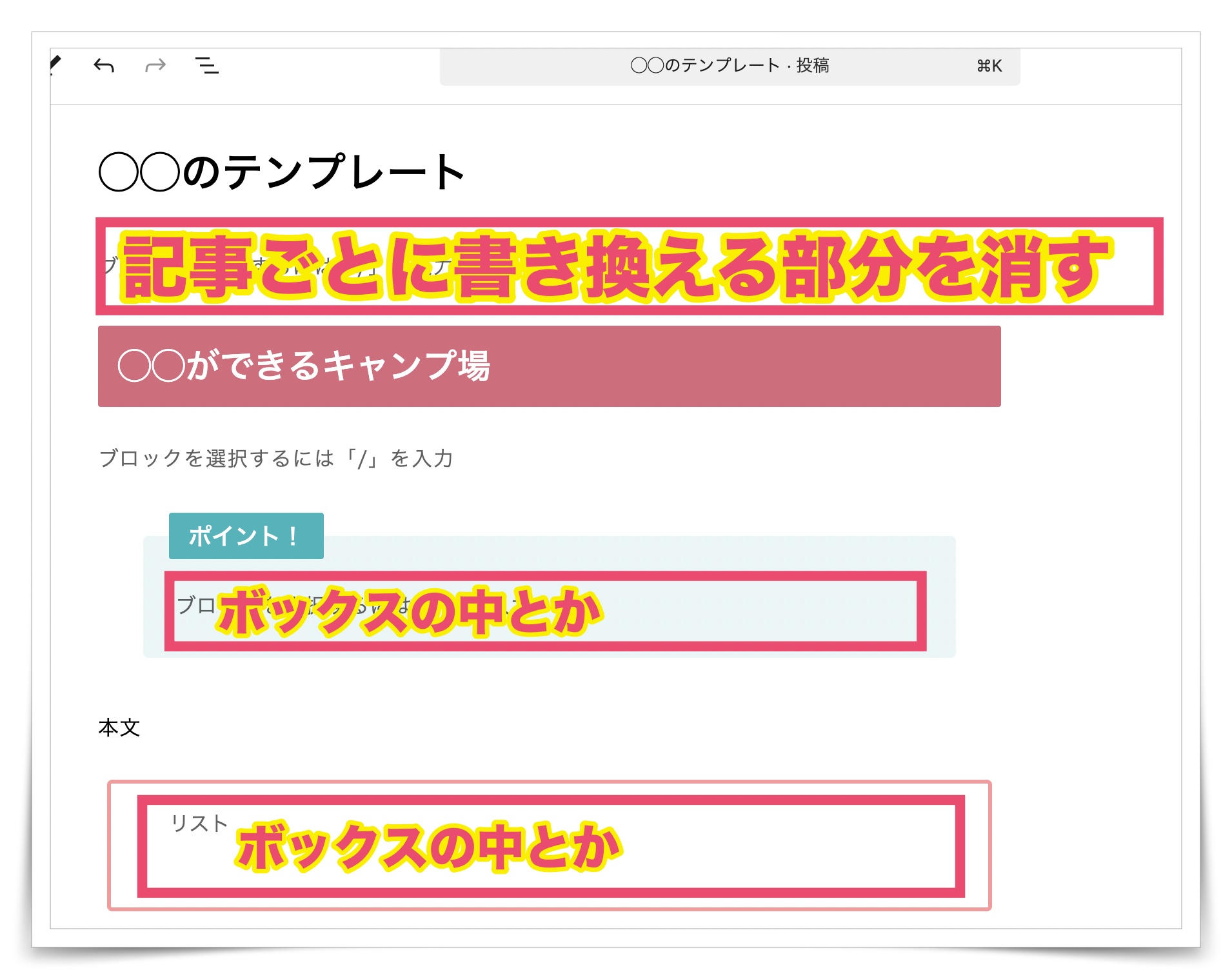
続いて、これをテンプレートにしていくために、毎回書き換えが必要な箇所をあらかじめ消していきます。

別の記事でも使いたい装飾や見出し、挿入したい広告などだけを残した状態にします。
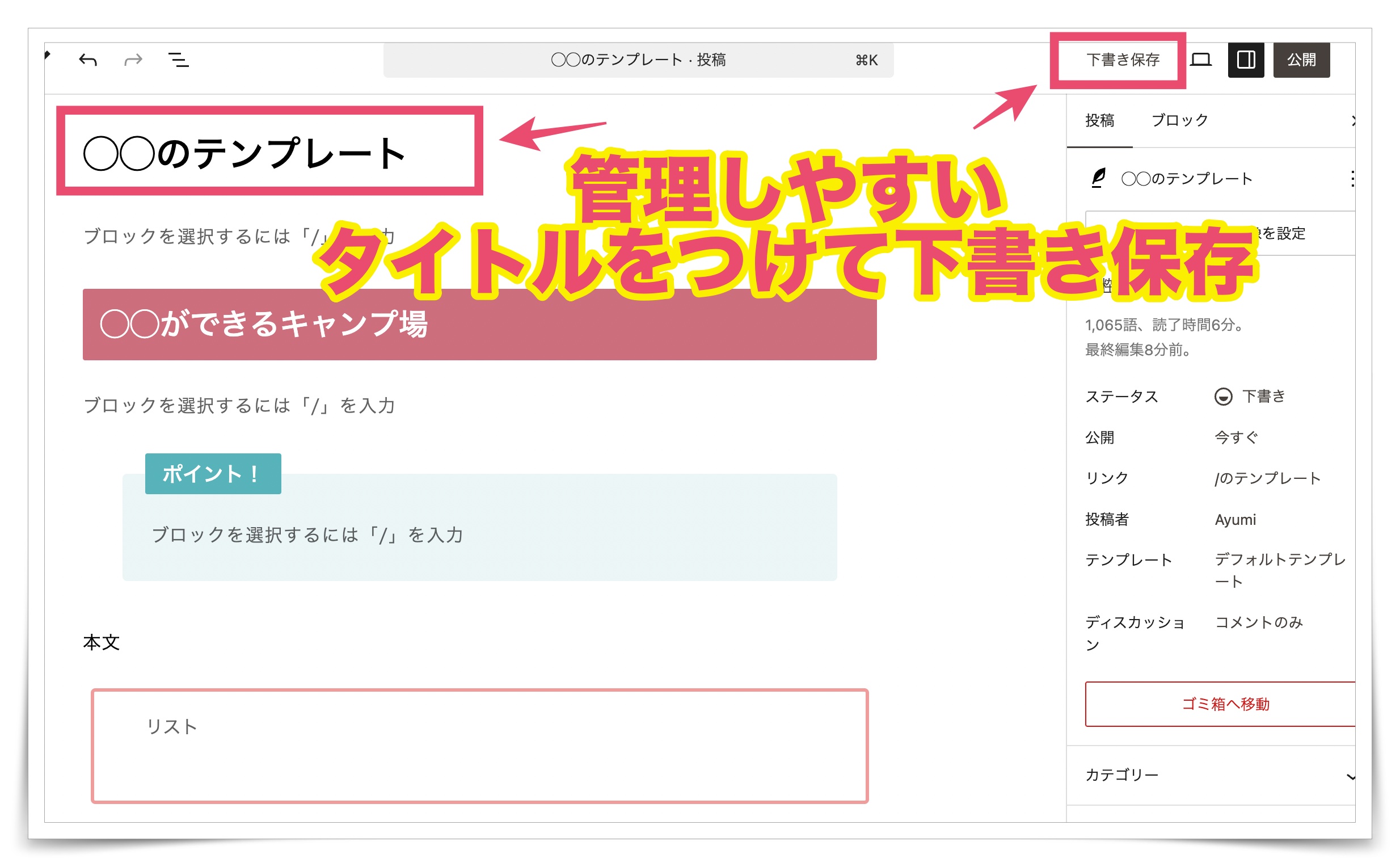
テンプレート化したい部分だけにできたら、タイトル部分に管理しやすい名前をつけて下書き保存をします。

これでテンプレートの完成です。
続いて、このテンプレートを使って新規記事を投稿する時の手順をご紹介します。
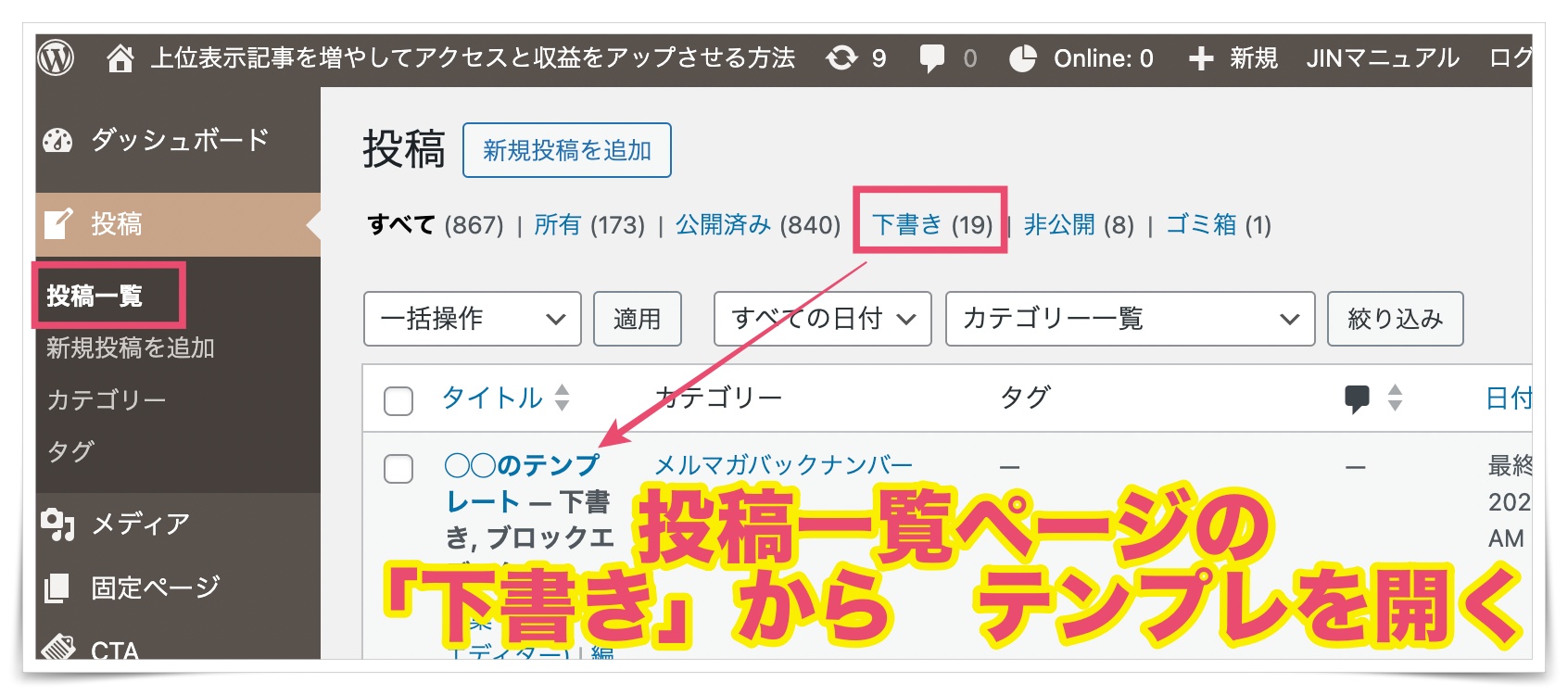
作成したテンプレートは「投稿一覧」より開けます。
しかし、今後記事を投稿していくと、一覧のままでは探すのが大変になるので【下書き】されている記事のみを表示するようにします。

使いたいテンプレートのタイトルをクリックして、編集画面を開きます。

画面右上の点が3つの設定ボタンを開きます。
設定メニューの中にある
次に新規投稿ページを作ります。

記事タイトルを入力する部分の下位置にカーソルを置いて
右クリックで貼り付けます。(Control+VでもOK)

先ほどコピーした、テンプレートの内容が新規投稿ページに反映されます。
これをベースに今回作成したい記事内容を書き込んでいけば、毎回同じ雛形で記事が書けますよ。
SWELLをお使いの方は「ブログパーツ」という機能を使ってもテンプレートが作れます。
こちらの記事もぜひ参考にしてみてくださいね↓
>ワントップ実践者つむぎさん解説【超便利】SWELLで自作の投稿テンプレートを作る方法